The Best of WebGPU in March 2025
March 2025 brought groundbreaking WebGPU applications across real-time simulations, medical imaging, data visualization, and artistic effects. Developers are pushing browser-based computing beyond traditional limits.
Last updated: March 11st, 2025
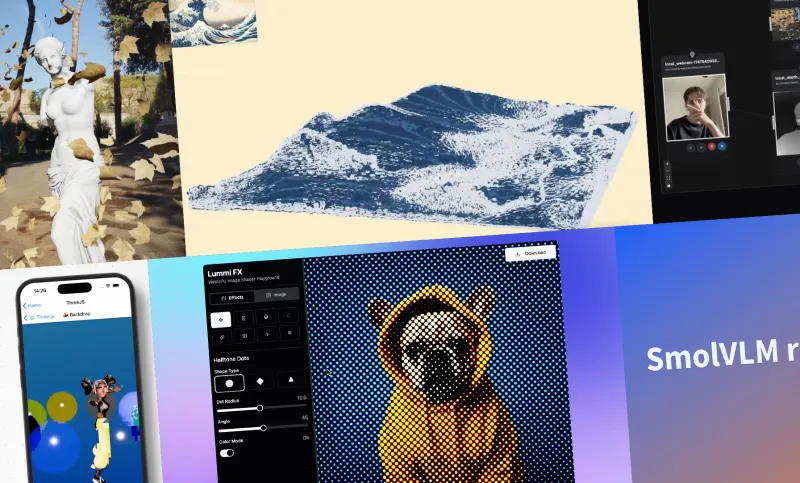
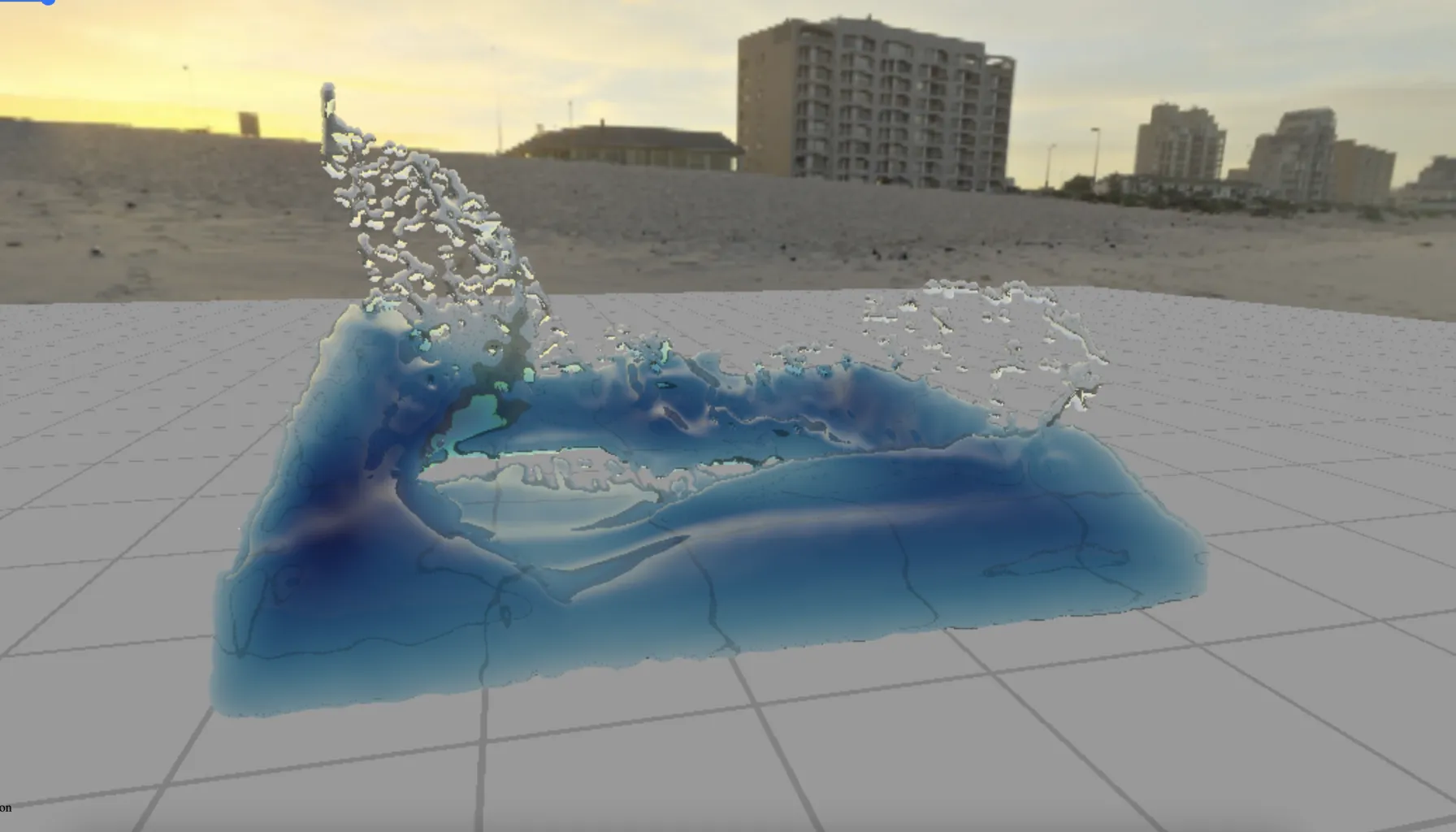
High-Fidelity Fluid Simulation
Matsuoka_601 returns with an advanced real-time fluid simulation showcasing realistic waves, turbulence, and reflections—powered entirely by WebGPU. This high-fidelity project demonstrates the growing capabilities of compute shaders for complex in-browser physics.
Unlike older WebGL methods, this demo maintains smooth interactivity while performing parallelized calculations at speed.
Try it here: Splash Fluid Simulation

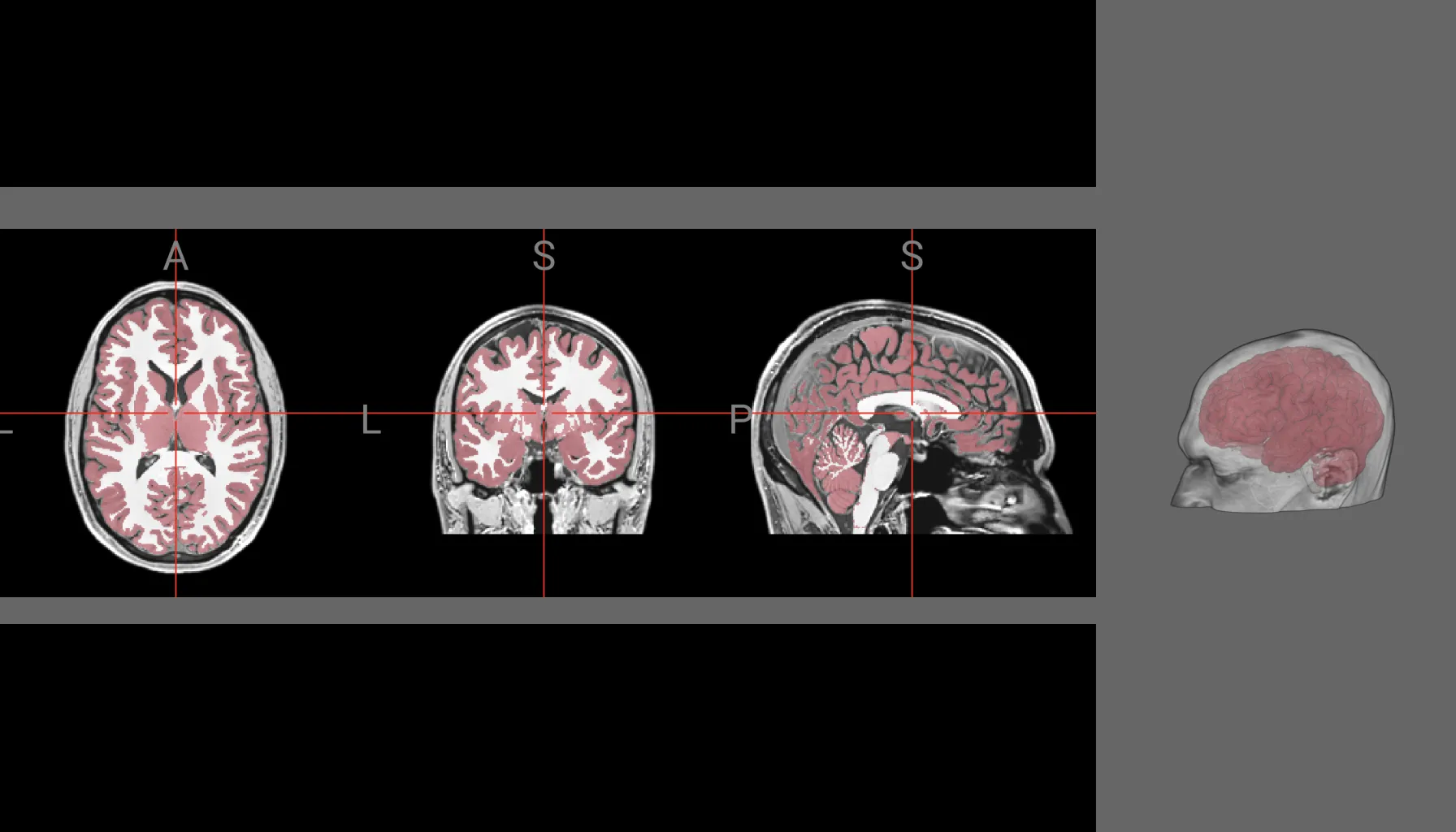
Medical Imaging & Machine Learning
PlisSergey integrates Niivue (neuroimaging) and Tinygrad (deep learning) into a browser-based tool enhanced by WebGPU. This allows real-time brain scan rendering and AI inference directly in-browser—no server-side GPU required.
This fusion highlights WebGPU’s promise for accessible, high-performance medical imaging and diagnostics.
Try it here: Niivue + Tinygrad Demo

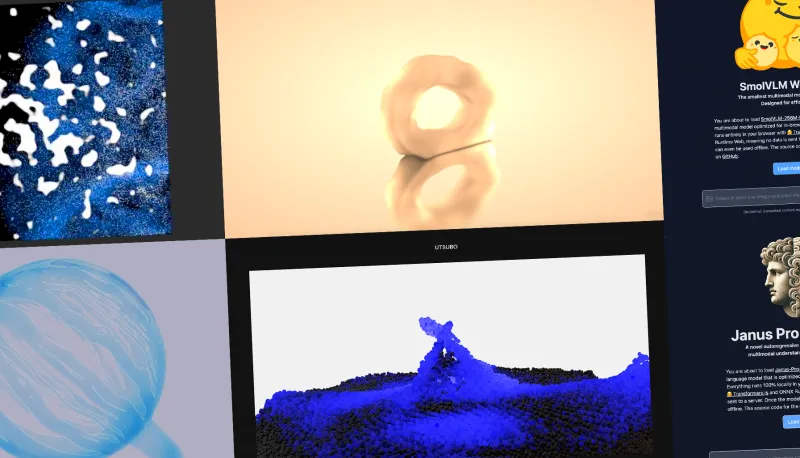
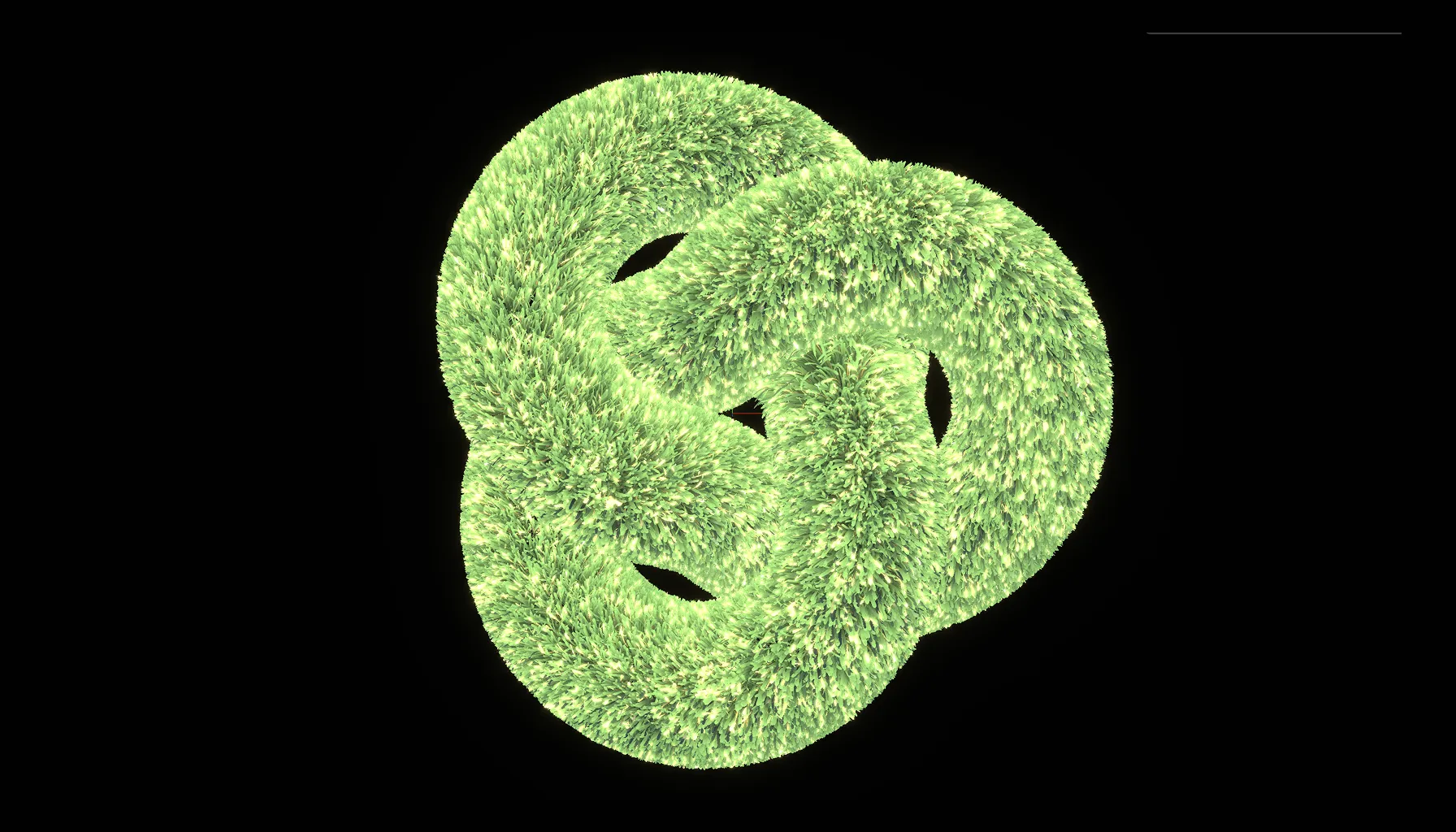
Realistic Grass Rendering
Mister_Prada’s project demonstrates lifelike grass behavior using procedural generation and physics-based animation. Thousands of blades respond to wind and movement in real-time.
WebGPU’s parallelism allows rendering dense vegetation smoothly—something rarely seen in browser environments.
Try it here: Realistic Grass Demo

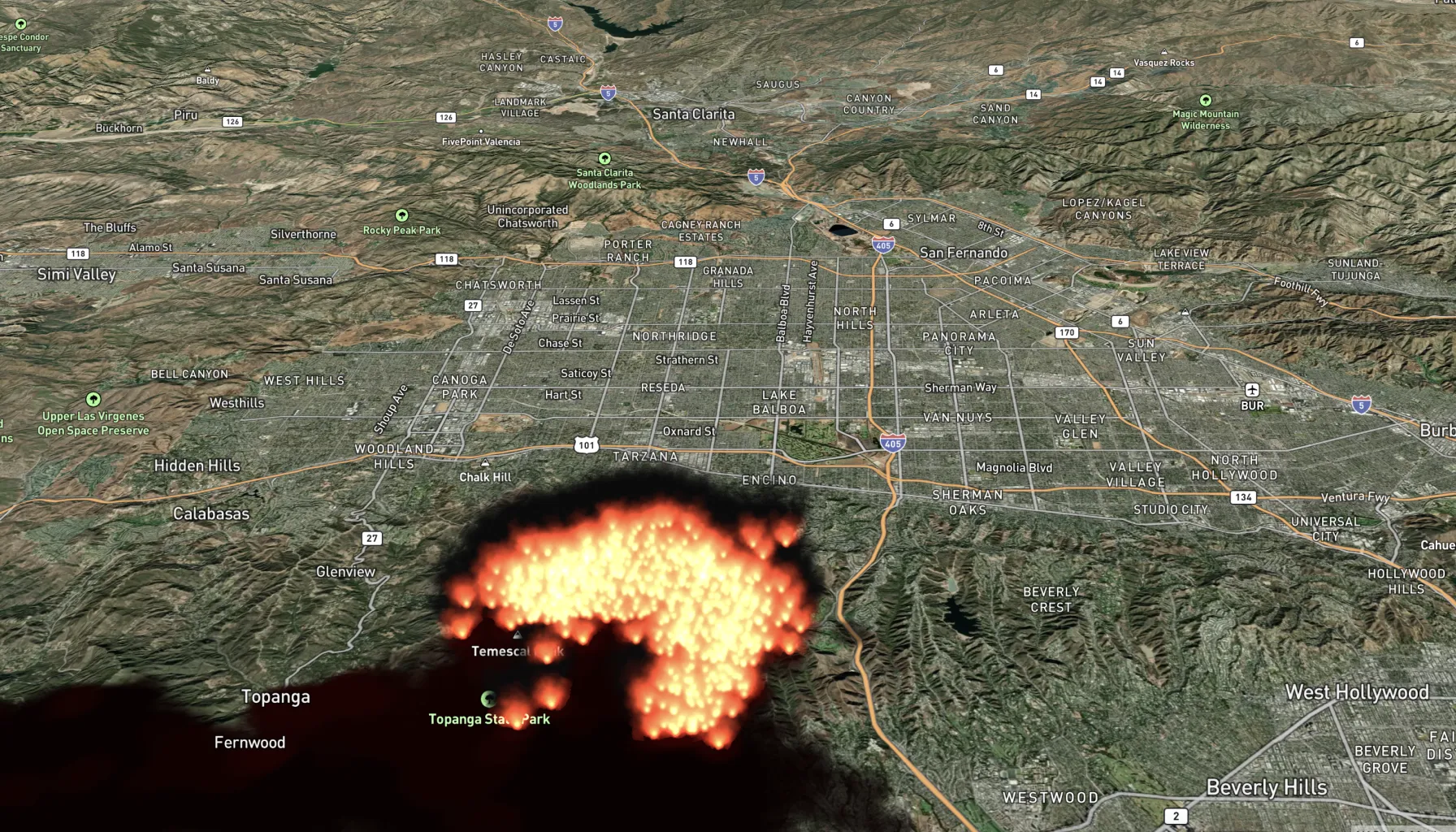
Global Wildfire Tracking
Nagix created an interactive wildfire locator using real-time satellite data. The WebGPU-powered tool allows for smooth zooming and data interaction, even with massive datasets.
It’s a vital example of how WebGPU enables actionable, live scientific visualization in the browser.
Explore it here: Wildfire Tracker

Stunning Scanline Visual Effects
Deadrabbbbit’s scanline demo evokes classic CRT aesthetics using real-time pixel manipulation. Previously CPU-bound, this effect now runs flawlessly thanks to WebGPU’s parallel compute.
Try it here: CRT Scanline Demo

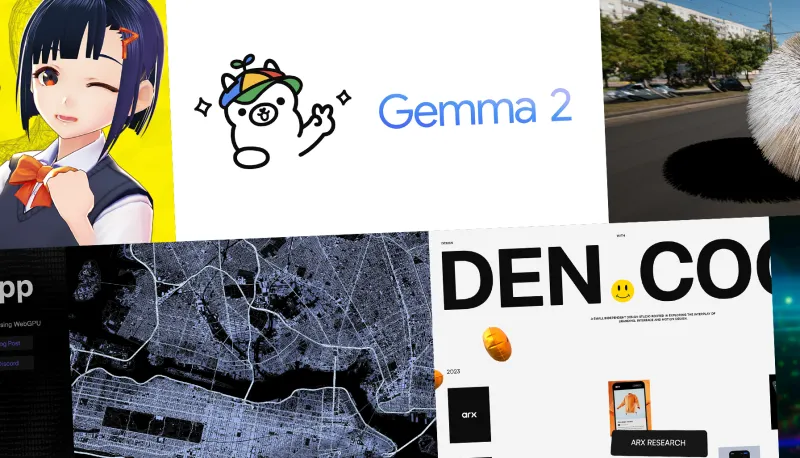
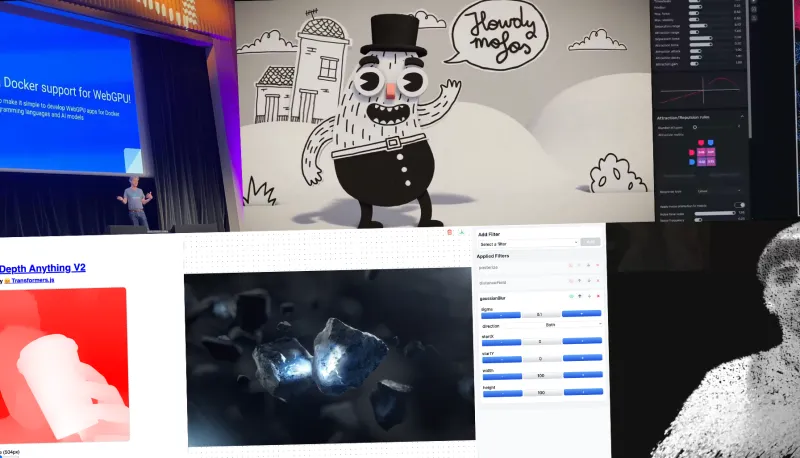
WebGPU for Next-Gen Data Visualization
DamonCrockett is experimenting with browser-based GPU-rendered visualizations for complex datasets. The result? Lightning-fast, rich interaction with charts, maps, and graphs—ideal for fields like finance, urban planning, and science.
GPU acceleration makes big data visualization accessible, even on modest machines.
Conclusion: WebGPU Powers the Future of the Web
March made it clear: WebGPU is changing how we think about web performance and possibility. From medical breakthroughs to stunning visual art, it’s a foundational shift in browser technology. We’ll continue tracking these innovations month by month.