WebGPUを今すぐ体験しよう:2024年2月
WebGPUの発展に向けて世界中の様々な開発者が活発に活動しています。WebGPUの最新の事例やデモを体験してその可能性と特徴を確認しましょう。
Last updated: March 1, 2024よりダイナミックでリッチなWebグラフィックスに向けて、2024年2月もWebGPUに関する様々なアップデートが発表されました。
この記事ではWebGPUの特徴を活かした革新的なビジュアルに関する実証実験やWebGPU上でのUnreal Engine 5の動作確認、Lottieを使ったウェブアニメーションのアップデート情報や画期的な物理エンジンの開発など、WebGPUに関する最新情報をまとめています。
テクノロジーの進化によりWebグラフィックスとインタラクティブ体験がどのように変化していくのか、共に探っていきましょう。

Unreal Engine 5をWebブラウザ上で表示
WebGPU上でUnreal Engine 5(UE5)を動かすテストが始まっています。これはWeb開発にとってとても大きなニュースです。従来ではブラウザ上で表示できなかったUnreal Engine 5を活用して制作したコンテンツを表示できるようになる可能性が高まります。精緻なグラフィックスやダイナミックな光の描写、没入感のあるバーチャル空間やゲーム開発システムを持つUE5は開発者にとって最も活用されているエンジンの一つです。そのクオリティの高さとリアルな描写から様々なヒットゲームがUE5を通して生まれています。
WebGPUとUE5が組み合わさることにより、これまではネイティブアプリケーションでしか実現できなかったリアルを忠実に再現した3D表現をWebブラウザ上で表現することができます。UE5のアクセシビリティを向上させ、特別なゲーミングPCを持っていない人でもUE5が作り出すクオリティの高いコンテンツにアクセスできるようになることが期待されています。さらに、UE5がWebGPU上で動作することはオンラインゲームやシミュレーションの業界がより活発に盛り上がることを意味し、様々なプラットフォームに対応したクロスプラットフォームのコンテンツ制作が重要だということを示しています。今後の発展が楽しみです。
情報元:@spatialweeb.

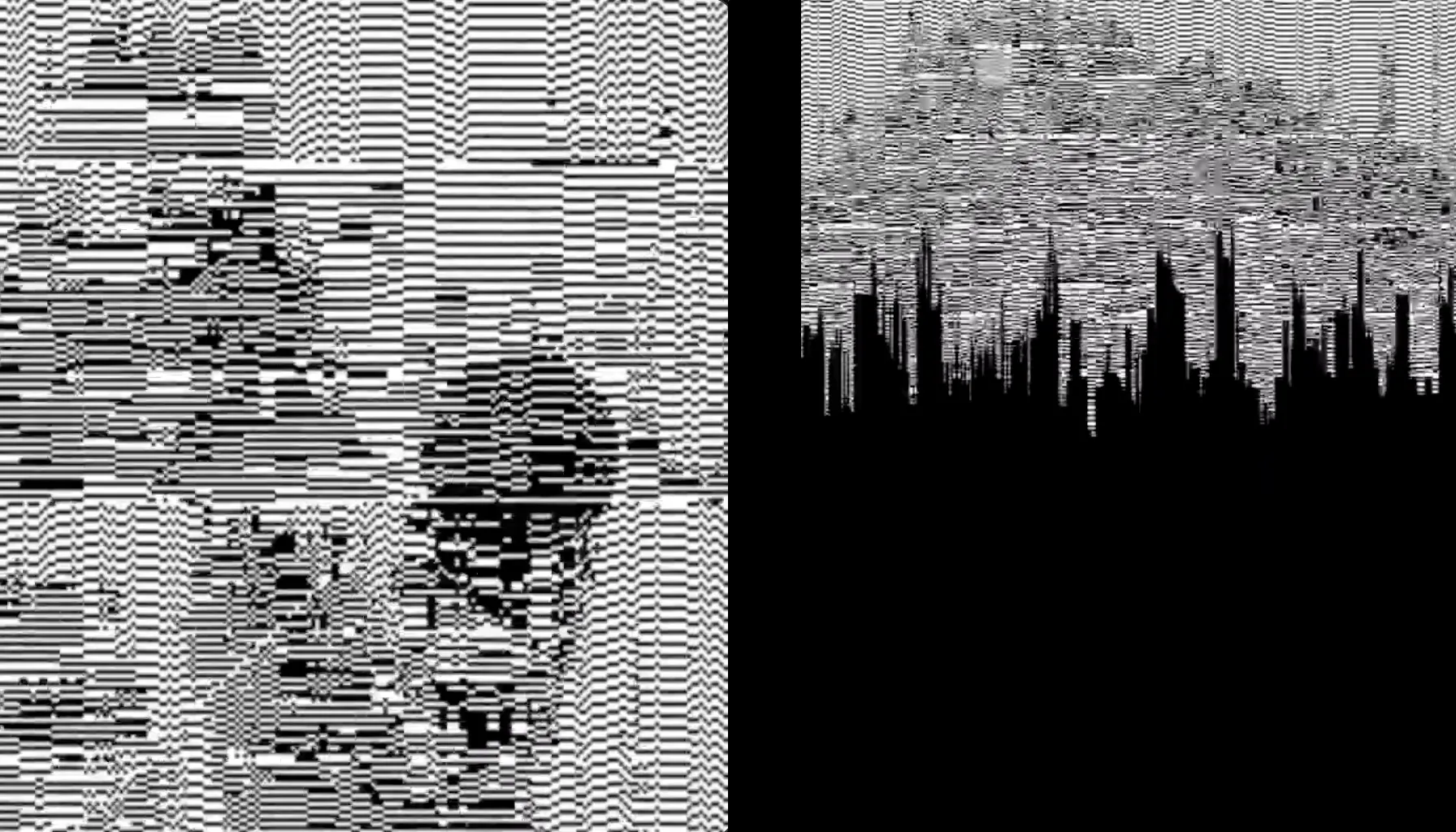
WebGPUを使ったクリエイティブコーディング検証
インディゲームの制作など、実際にプロトタイプを制作しながら最新技術の研究を行っているBrian Jordan氏はWebGPUの可能性を探る実験も行っています。
彼の作品はWebGPUの多彩な表現力を示していて、グリッチエフェクトとインタラクティブな体験を組み合わせた見事なビジュアルコンテンツを紹介してくれました!
BrianのXをチェック: @bcjordan.

Lottie PlayerがWebGPUを採用
Lottieとは、アニメーションファイルをJSON形式でアップロードするためのオープンソースです。Lottieを使うことでAdobe After Effectsで作成されたアニメーションを簡単にWebページやモバイルアプリケーションで使用することができます。
そんなLottie Playerですが、最近ThorVGとWebGPUを組み込み始めたことがわかりました。Lottie PlayerはWebGPUを搭載することで最大120fpsものパフォーマンスとレンダリング機能を搭載することができ、Web上でのアニメーション表現が大きく進化することが期待されます。
Lottie PlayerがWebGPUを採用したことはより多くのWebサービスでWebGPUが重要視されていることの表れであり、ウェブサイトやモバイルアプリケーションのアニメーションがこれまで以上にスムーズでアクセスしやすくなる未来を物語っています。 (Source).

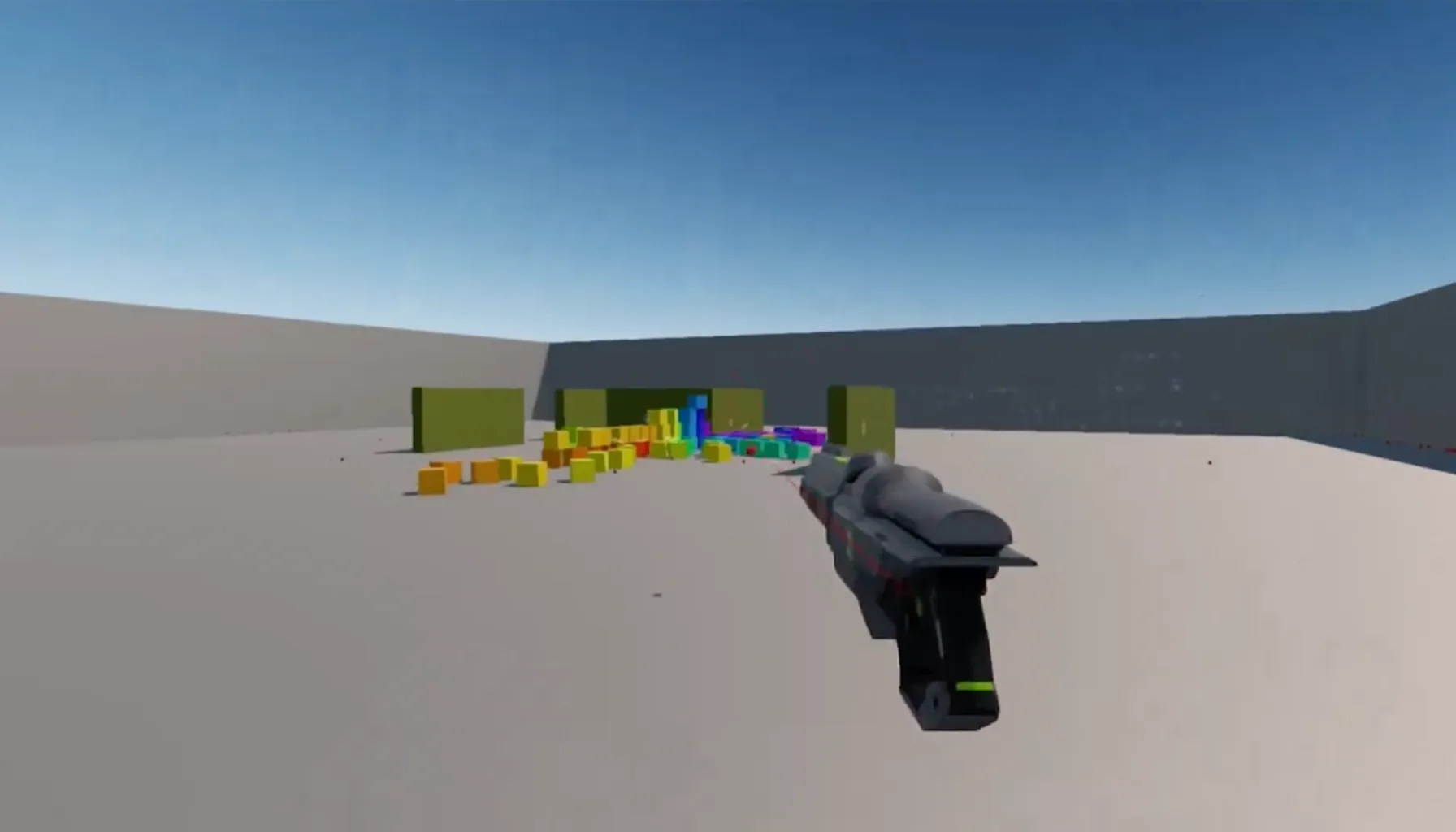
Orillusion:シューティングゲームのデモ
WebGPUを使って開発されたWeb3DレンダリングエンジンであるOrillusionは今月、様々なアップデートとテスト動画を公開しWebGPUの可能性を発表してくれています。
多様な研究発表の中でも特に注目したい点は、物理エンジンの有能さを強調するシューティングゲームのデモです。このデモは複雑なシミュレーションやリアルタイムのインタラクションを処理するOrillusionのパワーだけではなく、今後のウェブ3Dゲームや高度なシミュレーションにつながる重要なヒントを与えてくれています。WebGPUを活用することで高性能なレンダリングを実現しており、ウェブ上でのインタラクティブなコンテンツの可能性が無限大に広がりそうな、開発者にとっても非常にワクワクするツールですね。

3Dインタラクティブジェンガのデモ
Babylon.jsとWebGPUを活用したHavokの物理エンジンが、ウェブ上で体験できる3Dジェンガのデモの公開しました。
Babylon.jsはオープンソースの3Dエンジンでインタラクティブな3D体験をWebブラウザで制作する際に使われる人気なライブラリの一つです。一方Havokは現実世界と非常に近い物理法則をビデオゲームに組み込むことができるエンジンとして有名です。
この二つの最先端技術が融合し、驚くほどリアルかつウェブ上で動かすことができるコンテンツの制作が可能となります。今回公開されたのは物理シミュレーションを活用したジェンガのようなデモであり、今後の発展やWebGPUの可能性に期待がかかります。
気になった方はぜひ一度デモを触って、ウェブベースのインタラクティブゲームの一部を体験してみてください。今すぐ体験

WebGPUによりウェブ上で作動するLLM
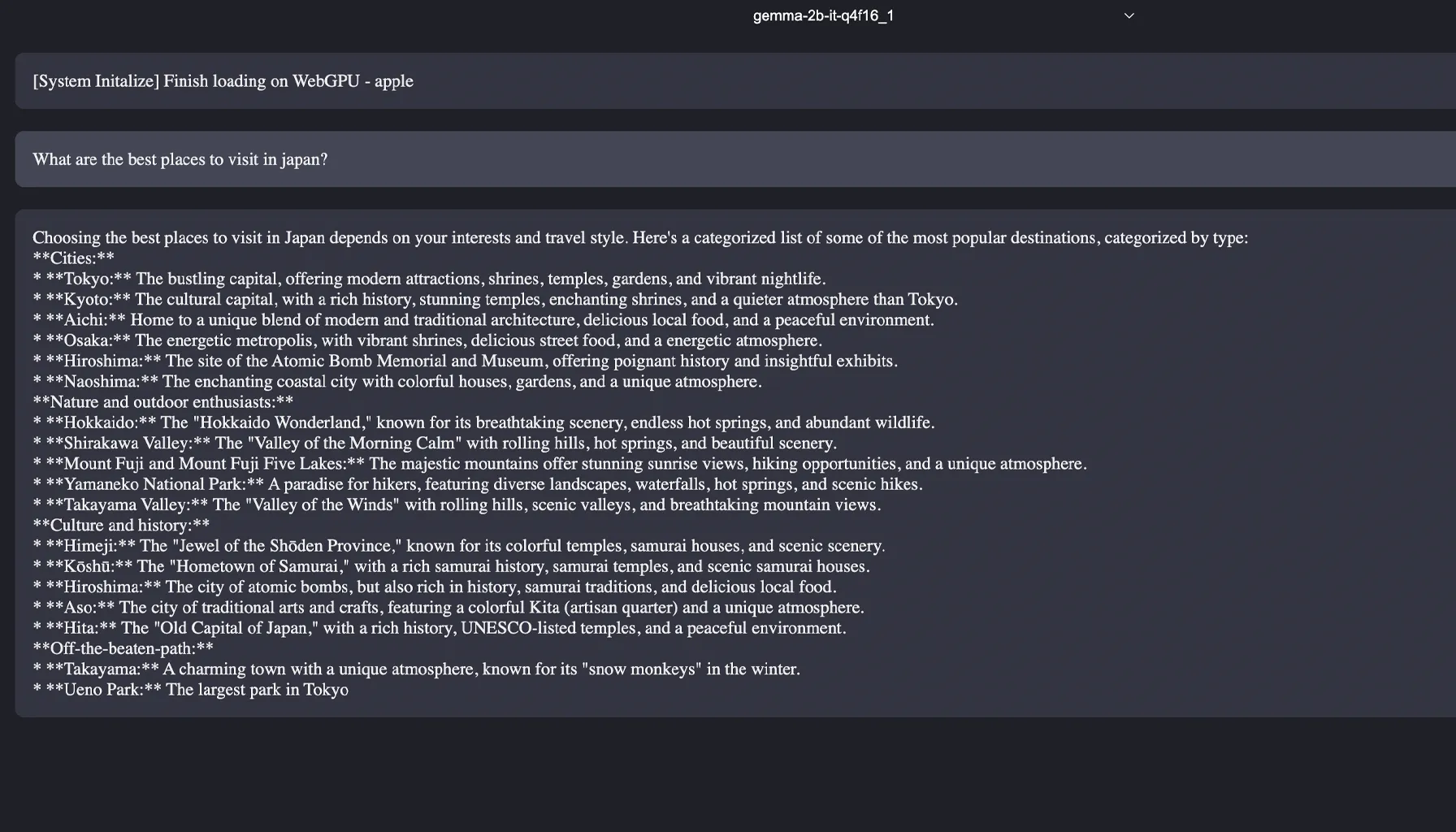
元MozillaのRabimba Karanjai氏は、WebGPUを活用してGemmaのような最新の大規模言語モデル(LLM)をウェブブラウザ、すなわちユーザー側のデバイスのみで直接実行するための検証を行っており、ウェブテクノロジーの新たな革命を担っています。しかも、モバイルデバイスでも実行できるというのが驚きです。
この画期的な取り組みによりサーバー側での計算を必要とせず、LLM使用情報などプライベートな情報を守りながらAIタスクの処理が可能になります。さらにウェブ上でAI技術を活用することでアクセシビリティを向上させるなどWebGPUとAIの可能性を大いに広げてくれています。
Gemmaとは2024年2月に発表されたAI開発のための最先端オープンソースモデルであり、GoogleのこれまでのAIコミュニティへの貢献が詰まっています。
さらにGemmaはGoogle DeepMindと他のGoogleのチームによって開発された軽量かつ強力なモデルであり、イノベーション、コラボレーション、AI技術の倫理的な利用を促進するツールを開発者や研究者に提供する取り組みとしても活躍しています。
ぜひGemmaモデルのデモをご覧いただき、最新のイノベーションを体験してみてください。

アンビエントオクルージョン with Three.js & WebGPU
Webブラウザで3Dグラフィックスを実現するための最も有名なJavaScriptのライブラリの一つであるThree.jsではWebGPUへの対応が早急に行われています。2024年2月にはThree.jsとWebGPUが活用されたアンビエントオクルージョンに関する発表がありました。
アンビエントオクルージョンとは3Dグラフィックスにおけるレンダリング技術の一つで、シーン内の物体がどの程度周囲の光を遮蔽しているかを計算するシェーディングテクニックとなります。その結果、3D環境における陰影がよりリアルに描写され、グラフィックスに深みと立体感を与えます。
Webグラフィックスのパイオニアの一人であるRenaud氏は自身のXアカウント(旧Twitter)でWebGPUとThree.jsを使った素晴らしいアンビエントオクルージョンを紹介するデモ動画を公開しています。
このようなデモはブラウザ上での3Dグラフィックスの進歩だけではなく、WebGPUが作り出すパフォーマンスとリアリズムの融合を私たちに紹介してくれます。
最新のWebグラフィックスやアンビエントオクルージョンのデモ動画はRenaudのX(旧Twitter)アカウントからチェックしてみてください。@onirenaud
次の更新もお楽しみに!
ここまで2024年2月に公開された様々なWebGPUの発展を紹介してきました。特に今月はUnreal Engine 5が作り出す超精巧な3DやLottieが作り出すシームレスなアニメーション、そしてゲームやAIに至るまでWebGPUが実際にどのような分野で活躍していくのか、その分野の幅広さと全カテゴリーでWebGPUが注目されていることがわかりました。
本記事で取り上げたプロジェクトや実験はWebGPUの可能性の大きさを示すものであり、今後Webアプリケーションが今まで以上に没入的で、ダイナミックかつアクセスがしやすいコンテンツになっていくことを証明してくれています。
世界中の開発者やクリエイターがWebの可能性を押し広げ続けている中、各企業やブランドの動向にも注目が集まります。
ウェブに関するテクノロジーの革命は始まったばかりです。このデジタル革命の最先端でコンテンツを制作したい、サービスを展開したい、世界中から注目される開発をしたいとお考えの際はぜひ一度Utsuboへご相談ください。WebGPUの最前線で活躍する専門家がお手伝いします。来月も引き続き、WebGPUの最新情報をご紹介します。
それではまた3月のアップデートでお会いしましょう!