The Web Revolution Apple Is About to Announce at the WWDC24 – And Nobody Is Ready for It
The Hidden Announcement in the Upcoming Apple Keynote That Will Transform the Way We Experience the Web
Last updated: June 6, 2024A revolution is brewing, and it's about to take the web by storm. Apple’s annual Worldwide Developers Conference (WWDC) is where developers can attend sessions and interface with Apple engineers.
Apple's 2024 event will take place the week of June 10–14. We are expecting exciting announcements like iOS 18 with AI-focused features and new capabilities for the Apple Vision Pro with visionOS 2.
However, there is an announcement most commentators are not seeing coming: the support of WebGPU in Safari.

What is WebGPU?
WebGPU is a next-generation graphics API designed to provide high-performance 3D graphics and computation on the web. It allows developers to leverage the full power of modern GPUs, enabling richer and more complex visual experiences.
WebGPU has been supported by the competition – Android since January 17th, 2024, as well as on Chrome and Edge on desktop since last year.
So far, Safari has been lagging behind.
Hints of Apple’s Move Towards WebGPU
There have been some hints that Apple is ready to move fast on WebGPU.
Since December 21, 2023, WebGPU has been available for testing in Safari Technology Preview. More recently, since March 5, 2024, with iOS version 17.4, the WebGPU feature is also available on iPhone and iPad, albeit behind a flag.
For those unfamiliar with the term, "behind a flag" means that the feature is not enabled by default. Users need to go into their device's settings and manually activate the feature to test it out.
This gradual rollout indicates that Apple is testing the waters before a full-fledged launch.
Supporting this notion, PlayCanvas—a popular web-based game engine—has demonstrated flawless performance of its WebGPU examples when the feature is enabled in Safari, suggesting that Apple's implementation is production-ready.
Thrilled to find out that in the freshly released Safari Tech Preview (194) all @playcanvas engine's @WebGPU examples run flawlessly! WebGPU on Mac! pic.twitter.com/yezVl8WgsZ
— Martin Valigursky (@ValigurskyM) May 10, 2024
The Benefits of WebGPU for Users and Apple
The integration of WebGPU will bring numerous benefits for both users and Apple.
For users, WebGPU promises a significant leap in performance and visual fidelity. It enables the development of more complex web applications and games, which are currently limited by older technologies like WebGL.
Web apps such as Figma, Spline, and Plasticity, which rely heavily on graphics, will see enhanced performance and capabilities with WebGPU.
Promotional websites will also benefit greatly from WebGPU, allowing for the integration of more beautiful 3D elements and visual effects.
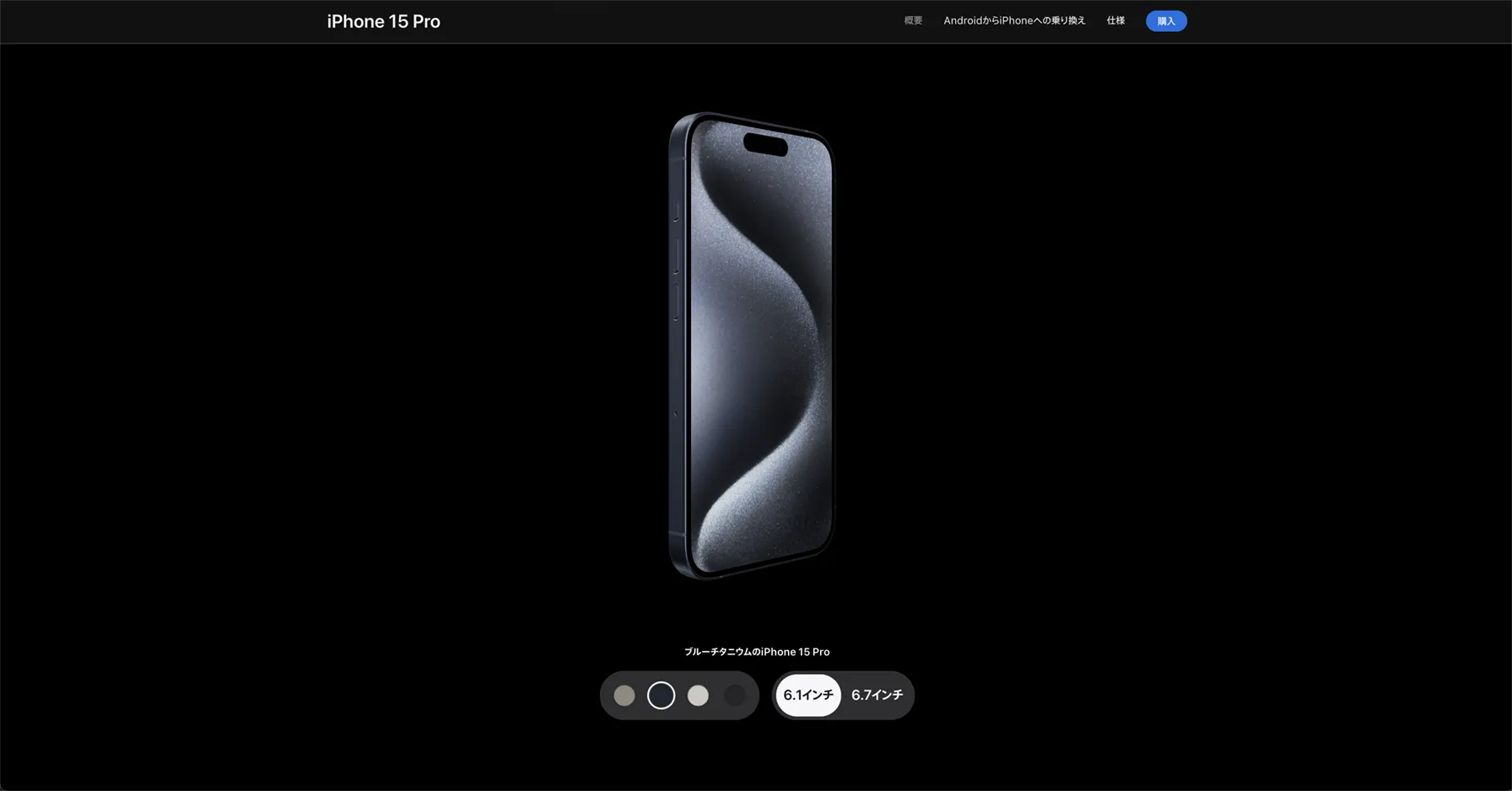
This is a trend growing strong; for example, the Apple iPhone 15 Pro page includes a 3D model of the iPhone for users to interact with. Nevertheless, the current 3D model is still fairly basic, and we expect to see more realistic and interactive models in the future.

Additionally, we are predicting the rise of interactive motion graphics, a concept we detailed in this article on this new digital marketing trend.
WebGPU will also significantly benefit WebXR (Web Extended Reality), which encompasses virtual reality (VR) and augmented reality (AR) experiences on the web.
By unlocking new performance levels for 3D applications, WebGPU will make it easier to develop high-quality apps for devices like the Apple Vision Pro, which currently struggles with a lack of new applications.
Apple stands to gain immensely from the rise of WebGPU-powered applications.
As web apps become more powerful and feature-rich, the transition from web to native apps will be smoother. WebGPU allows for the easy conversion of web apps into native apps, which opens up new opportunities for Apple to earn royalties from transactions within these native apps, providing a financial incentive to support WebGPU.
Furthermore, WebGPU enables more efficient use of hardware resources, which can lead to improved performance and battery life on Apple devices.
Safari, in particular, would benefit significantly, as it currently consumes a considerable amount of system resources. By integrating WebGPU, Safari can deliver a more efficient and seamless browsing experience.
Supporting WebGPU would ensure that Safari remains competitive with other browsers, maintaining Apple’s reputation for cutting-edge technology and user experience. WebGPU can help provide a more consistent experience across different platforms and devices, making it easier for developers to create apps that work seamlessly on all Apple products.
High-performance web applications and games powered by WebGPU could drive more users to choose Apple hardware, particularly those looking for superior graphics and computing power.

What to Expect If Apple Announces WebGPU Support
If Apple announces WebGPU support at WWDC24, we can anticipate a release of WebGPU in the first public beta for iOS 18 around mid-to-end July, with a public release in September for everyone to download.
Given the high update rate of iOS users, a large majority of web users could be running WebGPU by early 2025.
This widespread adoption will mark a significant leap forward for web technology, positioning Safari at the forefront of this web revolution.
How to Watch WWDC 2024
When WWDC starts, Apple will live stream the opening keynote on its website and elsewhere, including on YouTube and on the Apple TV app.
Watch the WWDC 2024 Keynote Live Stream
Don’t Miss the WebGPU Revolution
If you are a company looking to upgrade your web application or website to WebGPU to keep your competitive advantage, you can contact us.
We specialize in leveraging cutting-edge web technologies to ensure your digital presence stays ahead of the curve. Reach out to us today to start your WebGPU journey!
Stay tuned as we eagerly await the potential announcement that could change the web landscape forever.
The web revolution is on the horizon, and it's going to be a game-changer.






