The Best of WebGPU of February 2024
From Creative Visuals to Unreal Engine 5 on WebGPU, let's explore the most exciting WebGPU experiences that have surfaced in the early days of 2024.
Last updated: February 26, 2024In the dynamic world of web graphics, February 2024 has been a landmark month, showcasing the versatility and power of WebGPU through groundbreaking updates and applications.
This article delves into the latest achievements, including innovative visual experiments leveraging WebGPU's capabilities, the monumental porting of Unreal Engine 5, enhancements to the Lottie player for web animations, and the development of an impressive physics engine.
Join us as we explore how these advancements are shaping the future of web graphics and interactive experiences.

Unreal Engine 5 ported to WebGPU
The work-in-progress port of Unreal Engine 5 (UE5) to WebGPU represents a significant advancement in web development. UE5, known for its state-of-the-art graphics, dynamic lighting, and sophisticated game physics, is a top choice among developers for crafting immersive video games, simulations, and virtual reality experiences.
This collaboration is set to transform web experiences by facilitating the creation of high-fidelity, interactive 3D applications directly within browsers, delivering near-native performance and enhancing accessibility. This initiative not only opens the door to more engaging online games and simulations but also marks a significant move towards unified, cross-platform content creation, redefining the possibilities in web graphics.
Source: @spatialweeb.

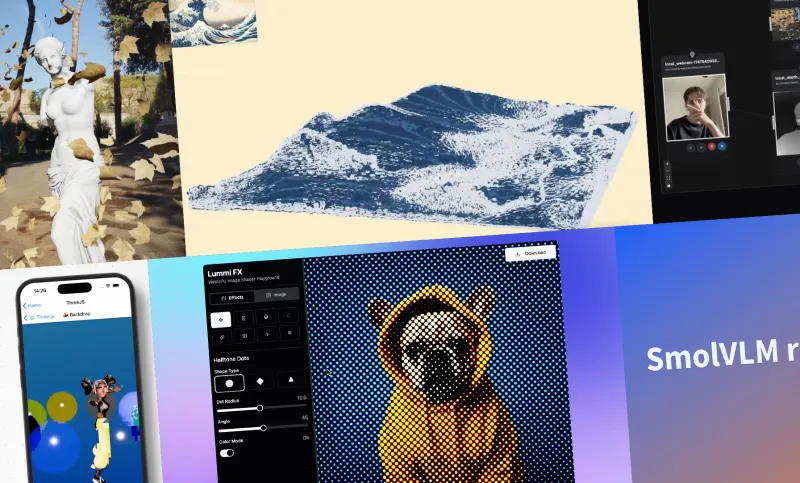
Creative Coding Experiments with WebGPU
Brian Jordan is exploring the potential of WebGPU through a series of creative coding experiments.
His work highlights the versatility of WebGPU, demonstrating its capability to produce stunning visuals and interactive experiences, including glitch visual effects.
View his work on X: @bcjordan.

Lottie Player Embraces WebGPU
Lottie is an open-source animation library that enables designers and developers to add high-quality animations to their web and mobile applications using small, scalable files.
The recent integration of the Lottie Player with ThorVG and WebGPU marks a significant advancement in web animation. This upgrade allows the universal Lottie player to leverage WebGPU's powerful rendering capabilities, achieving unparalleled performance with the potential to reach up to 120 fps.
This development is a positive indicator of WebGPU's growing support among major web services, promising a future where web and mobile animations are smoother, more accessible, and more efficient than ever before (Source).

A Shooting Game Demo by Orillusion
Orillusion, a purely Web3D rendering engine developed entirely on WebGPU, has made significant strides this month, showcasing its robust capabilities and potential.
Among its various achievements, the most notable is a shooting game demo that highlights the engine's impressive physics engine capabilities. This demo not only demonstrates Orillusion's ability to handle complex simulations and real-time interactions but also sets a new benchmark for what's achievable in web-based 3D gaming and simulations.
The integration of WebGPU allows for high-performance rendering, making this engine a promising tool for developers looking to push the boundaries of online interactive experiences.

Next-Level Physics on the web with the 3D Interactive Jenga Demo
Dive into the future of web gaming with a cutting-edge 3D interactive Jenga demo, powered by Babylon.js using WebGPU and enhanced by Havok's physics engine.
Babylon.js is a powerful, open-source 3D engine that facilitates the creation of detailed, interactive 3D experiences directly in web browsers. Havok, on the other hand, is renowned for its highly realistic physics simulations, often used in video games to add an extra layer of realism and complexity.
This collaboration brings a remarkably realistic and engaging Jenga game to life, showcasing what's possible when cutting-edge web technologies and world-class physics simulations unite.
We invite you to play the demo and experience the pinnacle of web-based interactive gaming for yourself.

WebGPU-Powered LLMs on the Web
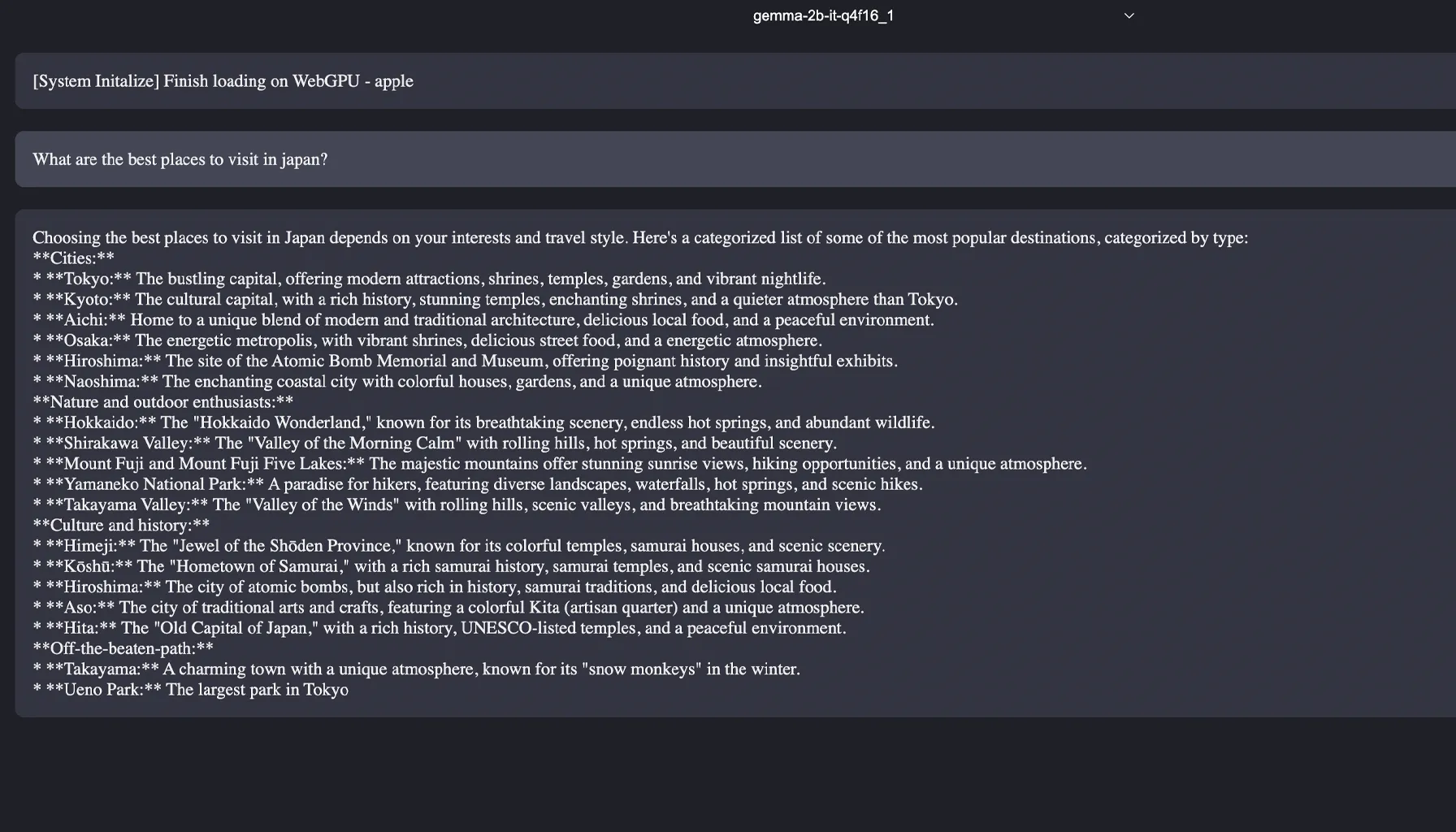
Rabimba Karanjai, formerly of Mozilla, is pioneering the frontier of web technology by developing web experiments that leverage WebGPU to run advanced Large Language Models (LLMs) like Gemma directly in the web browser, on client-side devices, and impressively, on mobile too.
This groundbreaking work allows for private, efficient processing of AI tasks without the need for server-side computation, showcasing the potential of WebGPU in enhancing the capabilities and accessibility of AI technologies on the web.
Experience this innovation firsthand by exploring the Gemma model demo.
Introduced on February 2024, Gemma represents a new wave of state-of-the-art, open-source models designed for responsible AI development, building on Google's legacy of contributing to the open AI community.
As a lightweight yet powerful model developed by Google DeepMind and other Google teams, Gemma is part of the effort to provide developers and researchers with tools that encourage innovation, collaboration, and the ethical use of AI technologies.

Ambient Occlusion with WebGPU and Three.js
Dive into the world of realistic rendering with an exploration of ambient occlusion in WebGPU alongside Three.js, the renowned JavaScript library that simplifies the creation of 3D graphics in a web browser.
Ambient occlusion is a shading and rendering technique used to calculate how exposed each point in a scene is to ambient lighting. The result is a more realistic depiction of shadows and light interaction in 3D environments, enhancing the depth and visual richness of graphics.
Renaud, a pioneer in web graphics, has shared a compelling video demonstration on his Twitter account, showcasing the stunning capabilities of ambient occlusion with WebGPU and Three.js.
This showcase not only highlights the advancements in web-based 3D graphics but also invites readers to witness the blend of performance and realism achievable today.
Catch a glimpse of this fascinating integration by visiting Renaud's Twitter for the video.
See you next month!
As we wrap up February 2024, it's clear that WebGPU is not just evolving; it's revolutionizing the landscape of web graphics and interactive experiences. From the high-fidelity realms created by Unreal Engine 5 to the seamless animations powered by Lottie, and the innovative uses of WebGPU in gaming and AI, this month has set new benchmarks for what's achievable in web technologies.
The projects and experiments highlighted here showcase the creativity, versatility, and potential of WebGPU, offering glimpses into a future where web applications are more immersive, dynamic, and accessible than ever before.
As developers and creators continue to push the boundaries of what's possible on the web, we can only expect these advancements to grow even more spectacular.
See you next month as we continue to explore the cutting edge of WebGPU developments.
The journey into the next era of web experiences is just getting started, and we're here to bring you the latest, most exciting innovations.
If you're inspired to be at the forefront of this digital revolution, reach out to discover how we can help you make your mark with WebGPU.