The Best of WebGPU in May 2024
This May, the WebGPU community has shared some spectacular updates and projects that push the boundaries of web-based graphics. Here’s a look at the standout developments.
Last updated: May 3, 2024
Unity 6 Preview: Early Access to WebGPU Backend
Unity has introduced an experimental WebGPU backend in their latest preview of Unity 6.
This advancement marks a significant step in web graphics, utilizing modern GPU capabilities like Compute Shader support to enhance rendering fidelity in Unity web games. While the backend remains experimental and not recommended for production use, its potential is showcased in a new demo featuring GPU Skinning, which dynamically meshes a robot's skin to its skeleton, maintaining high frame rates even in complex scenes.
Explore the full article on Unity's release.

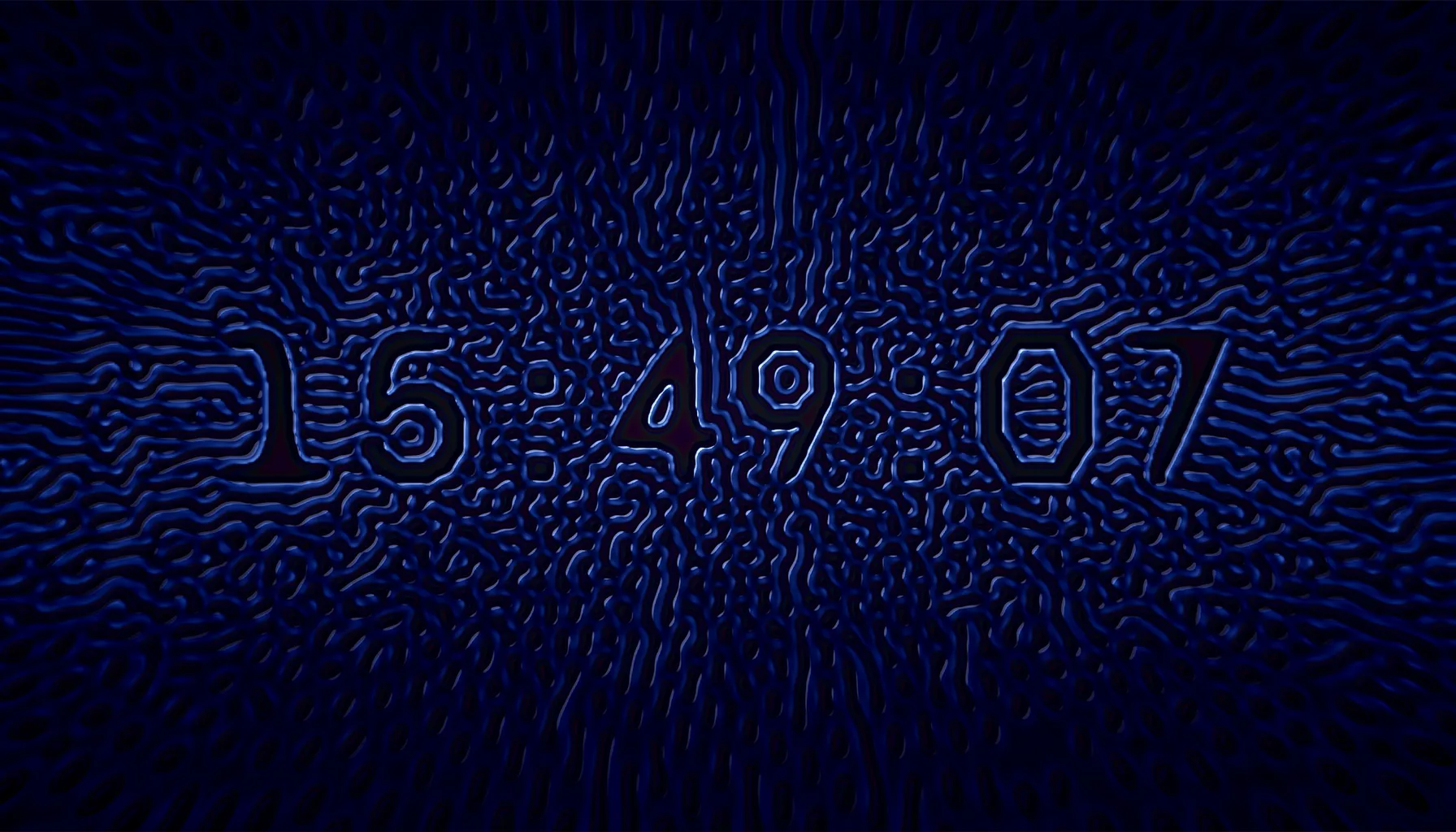
Codrops Tutorial: Reaction-Diffusion Compute Shader
Codrops has released an engaging tutorial that teaches you how to use WebGPU compute shaders to generate reaction-diffusion patterns.
These patterns are visual representations that simulate how two substances interact and diffuse across a surface, often resulting in intricate and organic designs.
Check out the tutorial.

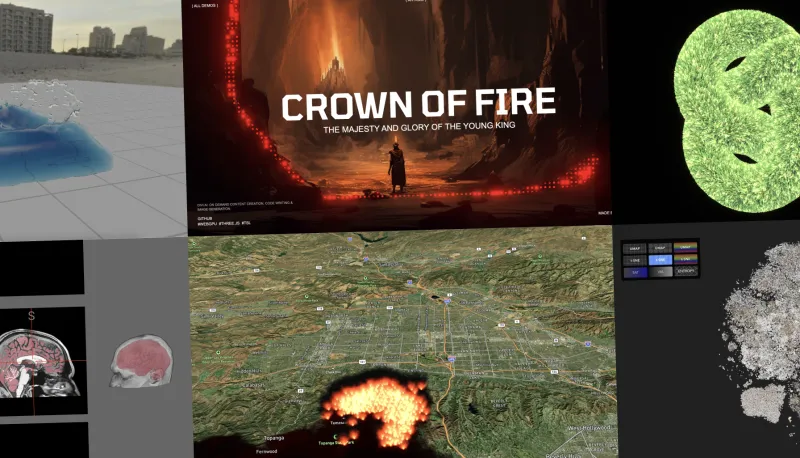
@compute.toys: Experimental Editor for WebGPU Compute Shaders
The @compute.toys platform has emerged as a fascinating tool for developers and artists alike, offering a sandbox to experiment with WebGPU compute shaders.
The platform features numerous beautiful demos, showcasing the artistic potential of WebGPU.
Visit @compute.toys.

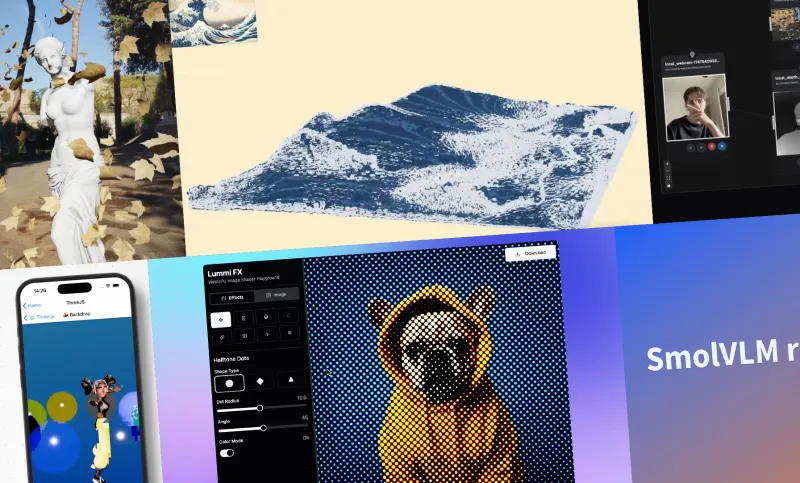
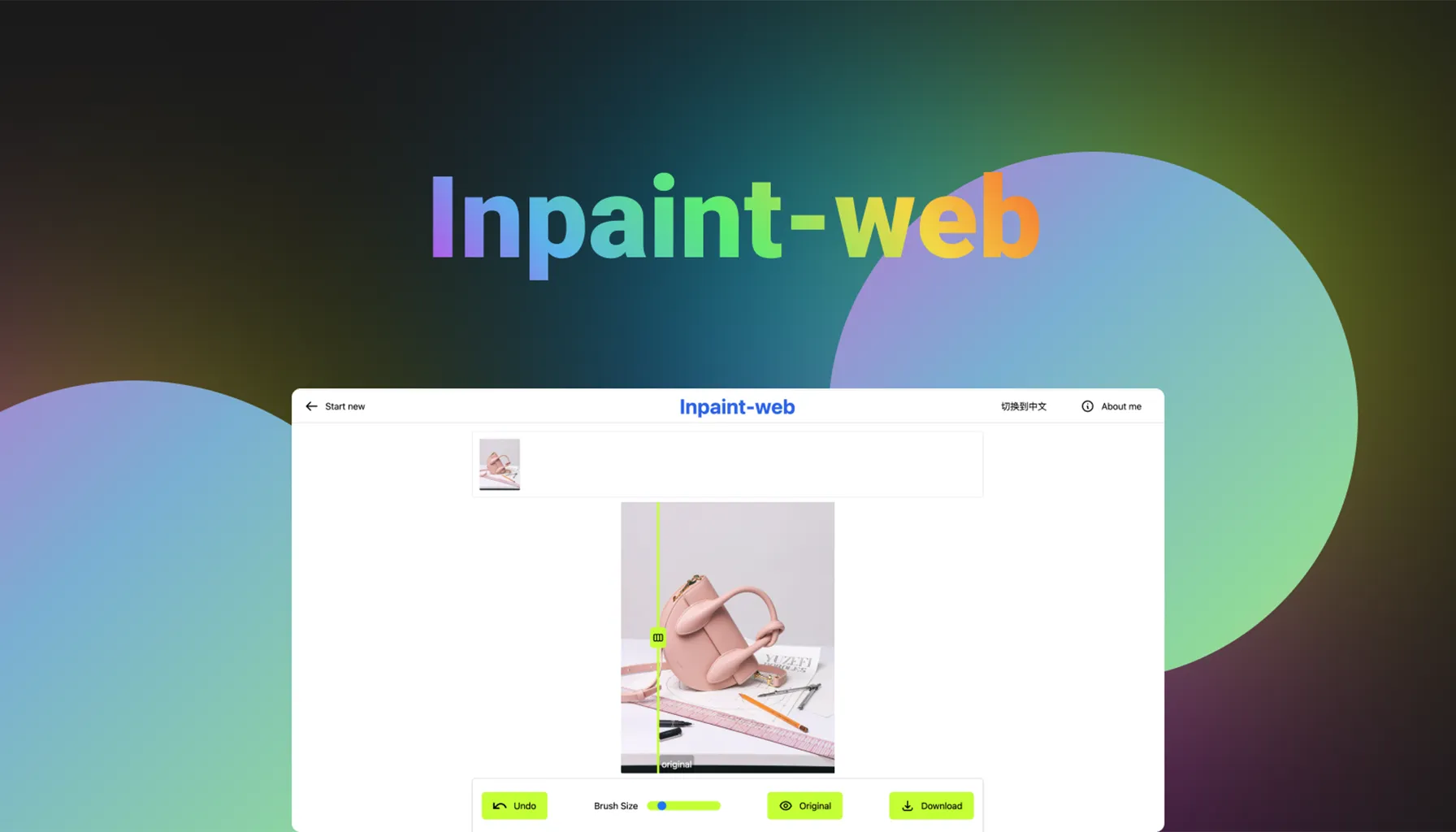
Inpaint-web: Open-source Inpainting & Image Upscaling
Inpaint-web is a powerful tool for image editing right in your browser, leveraging WebGPU and WebAssembly (WASM) to provide features like AI-driven image upscaling and inpainting.
This tool allows users to enhance images up to four times their original resolution.
Try Inpaint-web now.

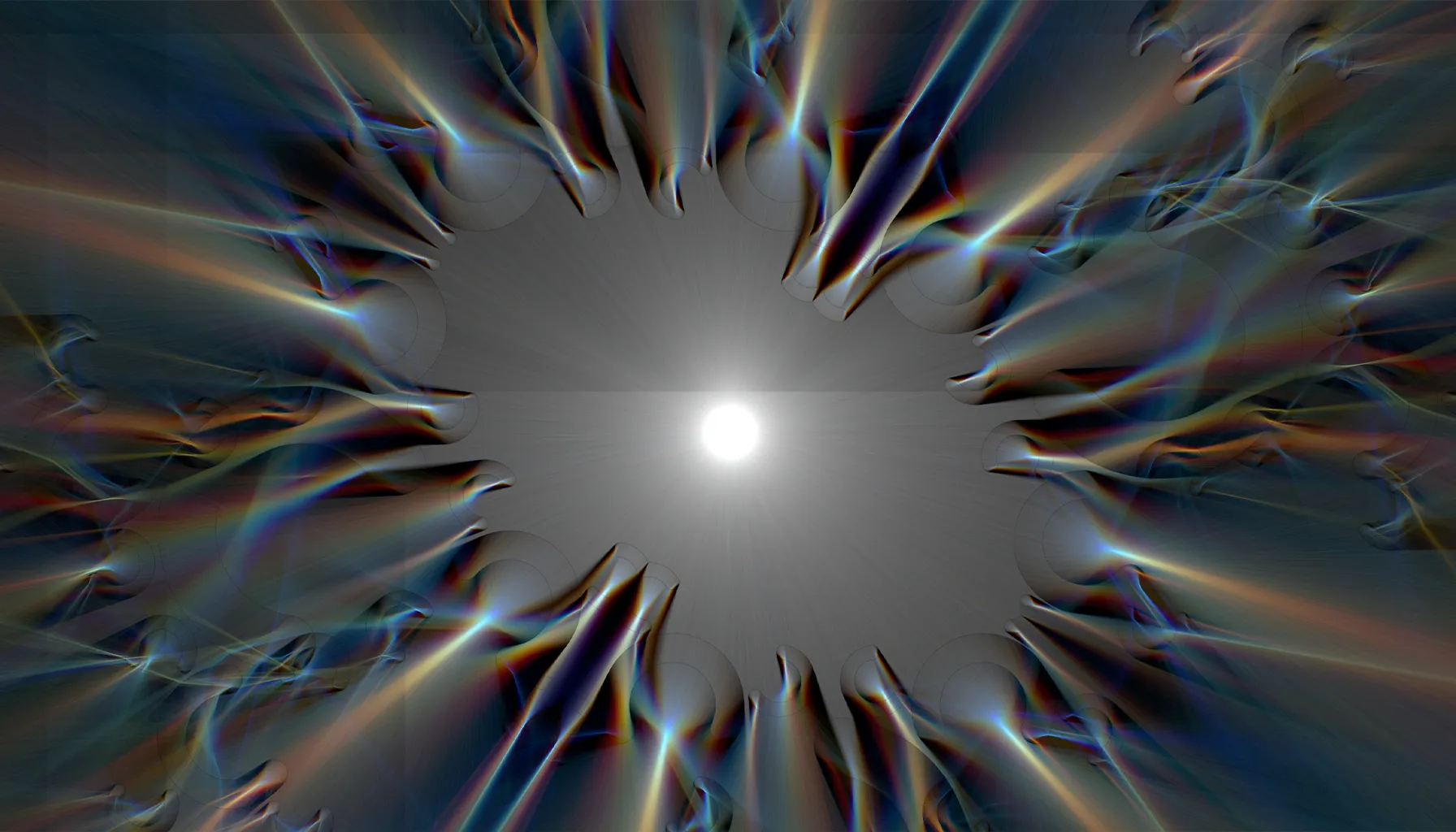
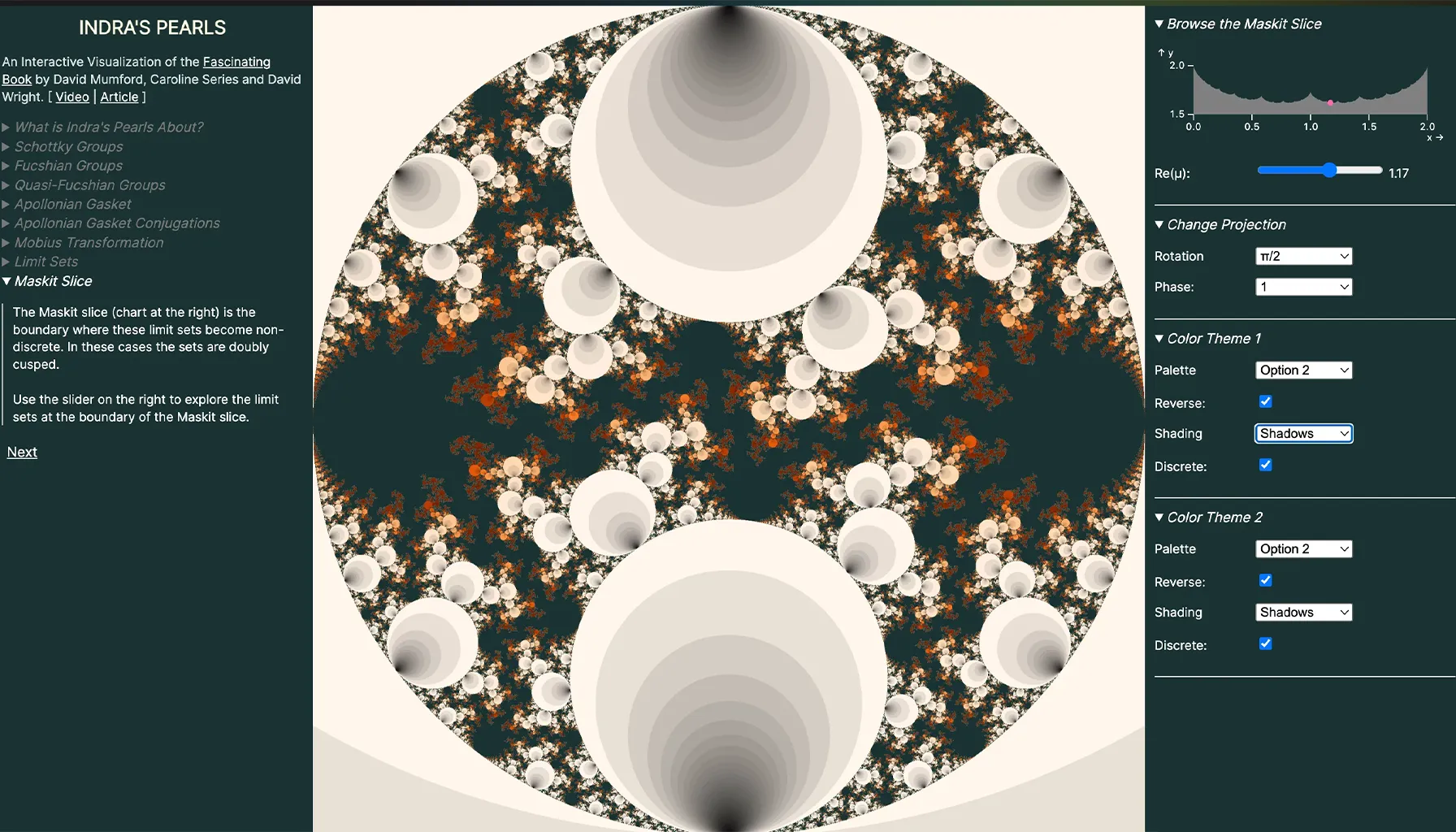
Exploring Indra’s Pearls with WebGPU
This project brings to life the intricate mathematical patterns described in 'Indra's Pearls' through an interactive WebGPU visualization.
It explores the symmetry and self-similarity of Möbius transformations, a type of conformal map of the complex plane. These maps transform shapes in a way that angles and structures are preserved, creating mesmerizing patterns once thought only to be theoretical.
See the demo here.

Meta's Segment Anything Model (SAM)
Meta's Segment Anything Model can now run in your browser using WebGPU, significantly speeding up image processing times.
This tool segments or isolates different parts of an image, allowing for precise editing and enhancements. It's like having an intelligent 'scissors' that can automatically cut out parts of a picture, making edits cleaner and faster.
Test the demo.

GPU-Curtains v0.5.0: Enhancements in Performance
The latest release of gpu-curtains brings substantial improvements in performance and memory efficiency.
This lightweight WebGPU rendering engine is designed to convert HTML elements into textured planes that can be animated with shaders.
Discover more about gpu-curtains.

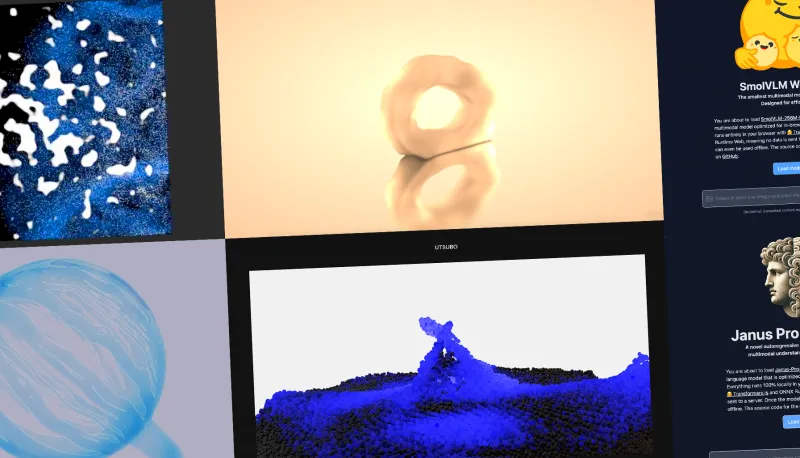
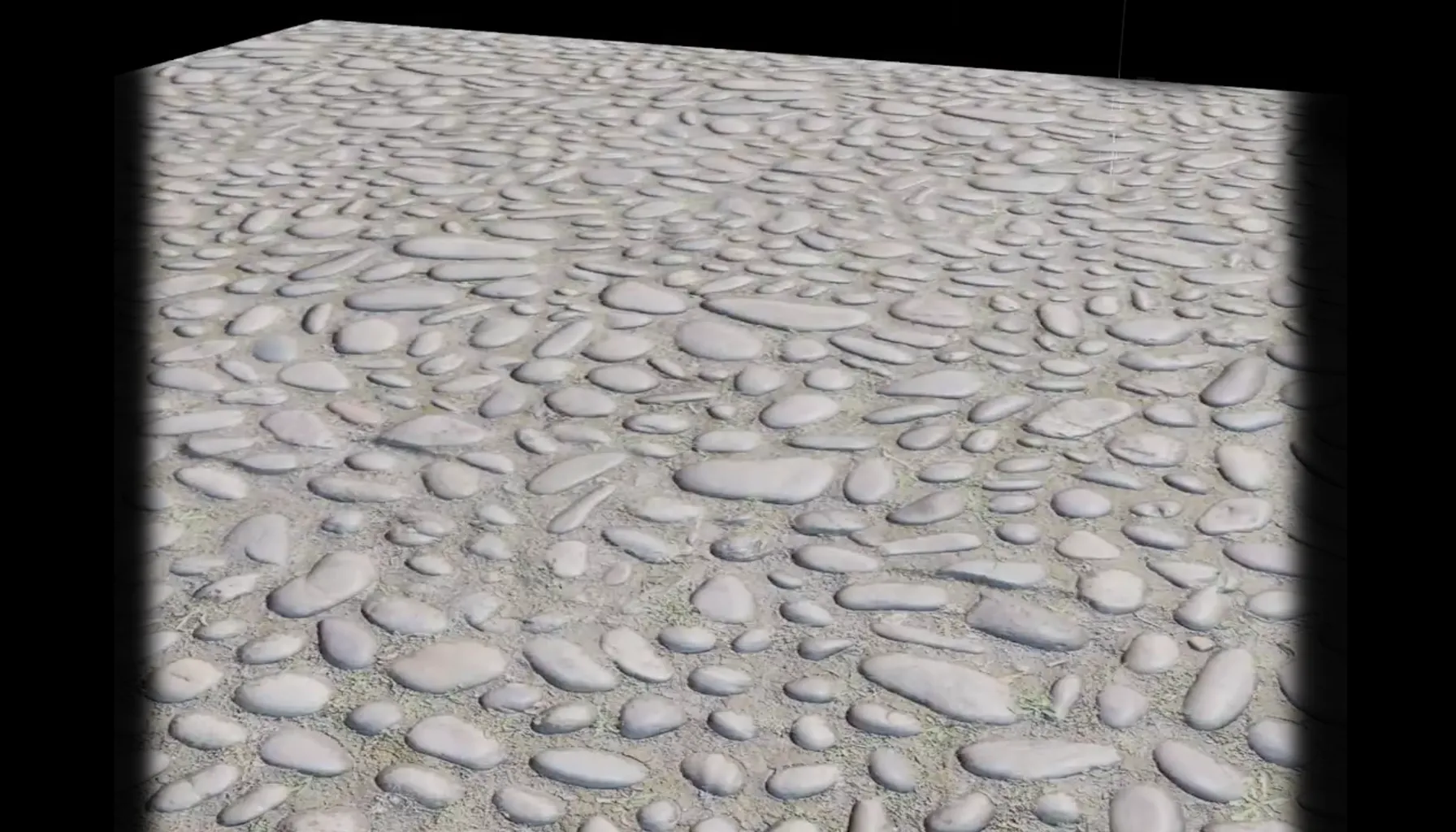
Renaud Rohlinger: Innovating with WebGPU and WebGL
Renaud Rohlinger is at the forefront of integrating WebGPU into the popular 3D web engine, three.js.
His latest work explores Parallax Occlusion Mapping, a technique for creating 3D illusions on textures.
This technology will be featured on the upcoming Utsubo website, set to launch later this year.
View the video of the demo.
Conclusion
The developments in May 2024 demonstrate the vibrant innovation within the WebGPU ecosystem, as developers and creators continue to unlock the potential of web-based graphics.
Stay tuned for more updates as this exciting field evolves.