The Best of WebGPU in September 2024
September has been a remarkable month in the WebGPU community, bringing forward powerful tools and updates that push the boundaries of web-based graphics and AI capabilities.
Last updated: October 1st, 2024
Run Llama 3.2 Directly in Your Browser with WebGPU
Imagine having a powerful AI language model right in your browser, without needing any server-side processing. With the latest release of Llama 3.2, this is now possible thanks to WebGPU.
Llama 3.2, developed by MLC AI, comes in two sizes: 1 billion and 3 billion parameters. These models can understand and generate human-like text, making them useful for applications like chatbots, content creation, and more.
Powered by MLC WebLLM and WebGPU, Llama 3.2 runs entirely locally in your browser at an impressive speed of 62 tokens per second. This means your data stays private on your device, and you can use advanced AI features without relying on internet connectivity.
Try Llama 3.2 in your browser here

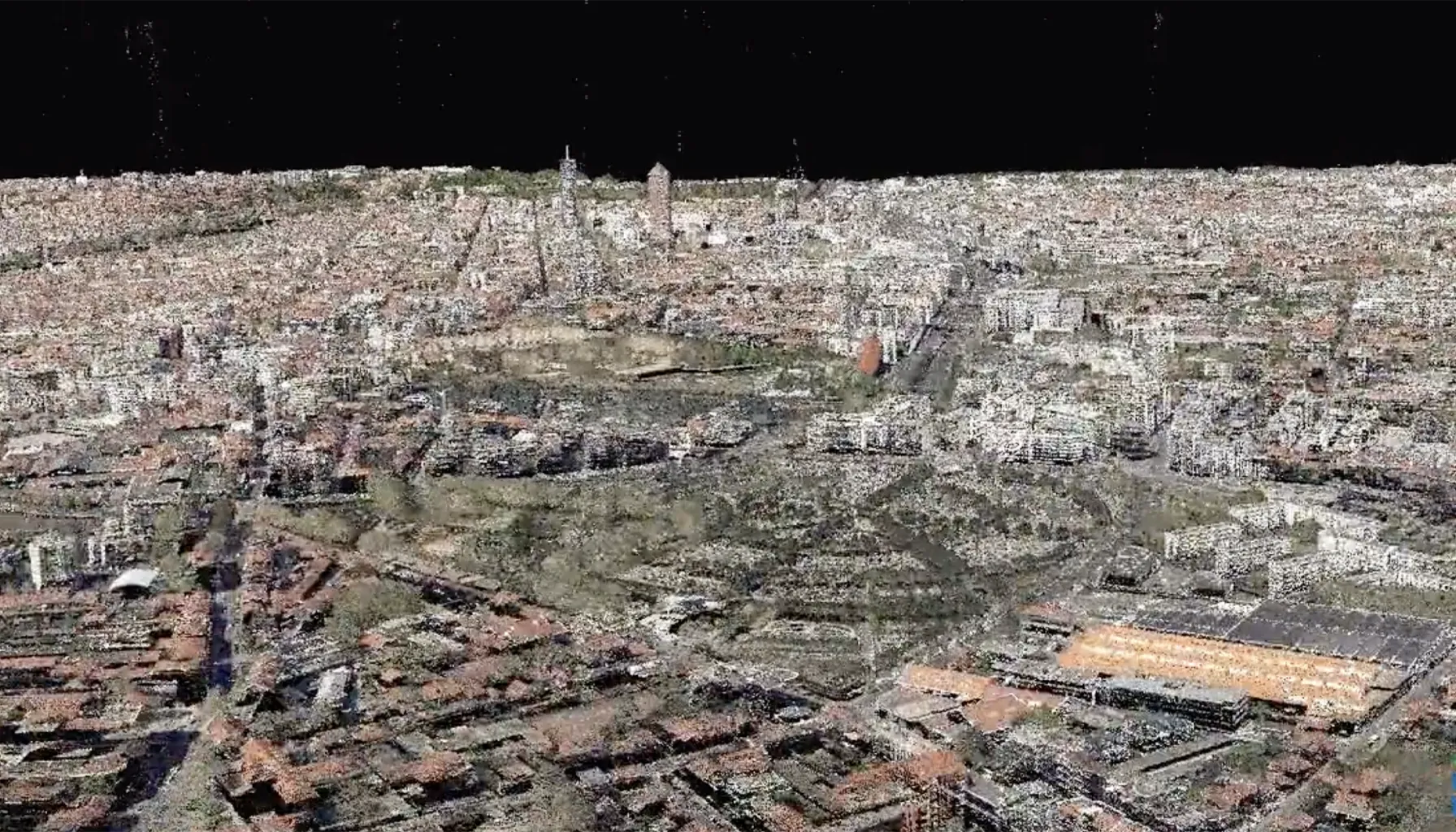
Rendering 2 Billion Points Interactively with WebGPU
Handling massive 3D datasets in real-time has always been a challenge, but recent advancements using WebGPU are making it possible to visualize billions of points seamlessly.
Researchers Lucas Givord, Tom Clabault, and Thomas Galland from Kitware have achieved interactivity with a point cloud containing 2 billion points from The Grand Lyon dataset. By leveraging VTK’s new WebGPU-based mapper, vtkWebGPUPointCloudMapper, they offloaded complex computations from the CPU to the GPU using Compute Shaders.
This approach not only enhances rendering performance but also reduces memory usage compared to traditional methods like OpenGL. Such capabilities are invaluable for fields like urban planning, architecture, and data visualization, where detailed and large-scale models are essential.
Learn more about this breakthrough

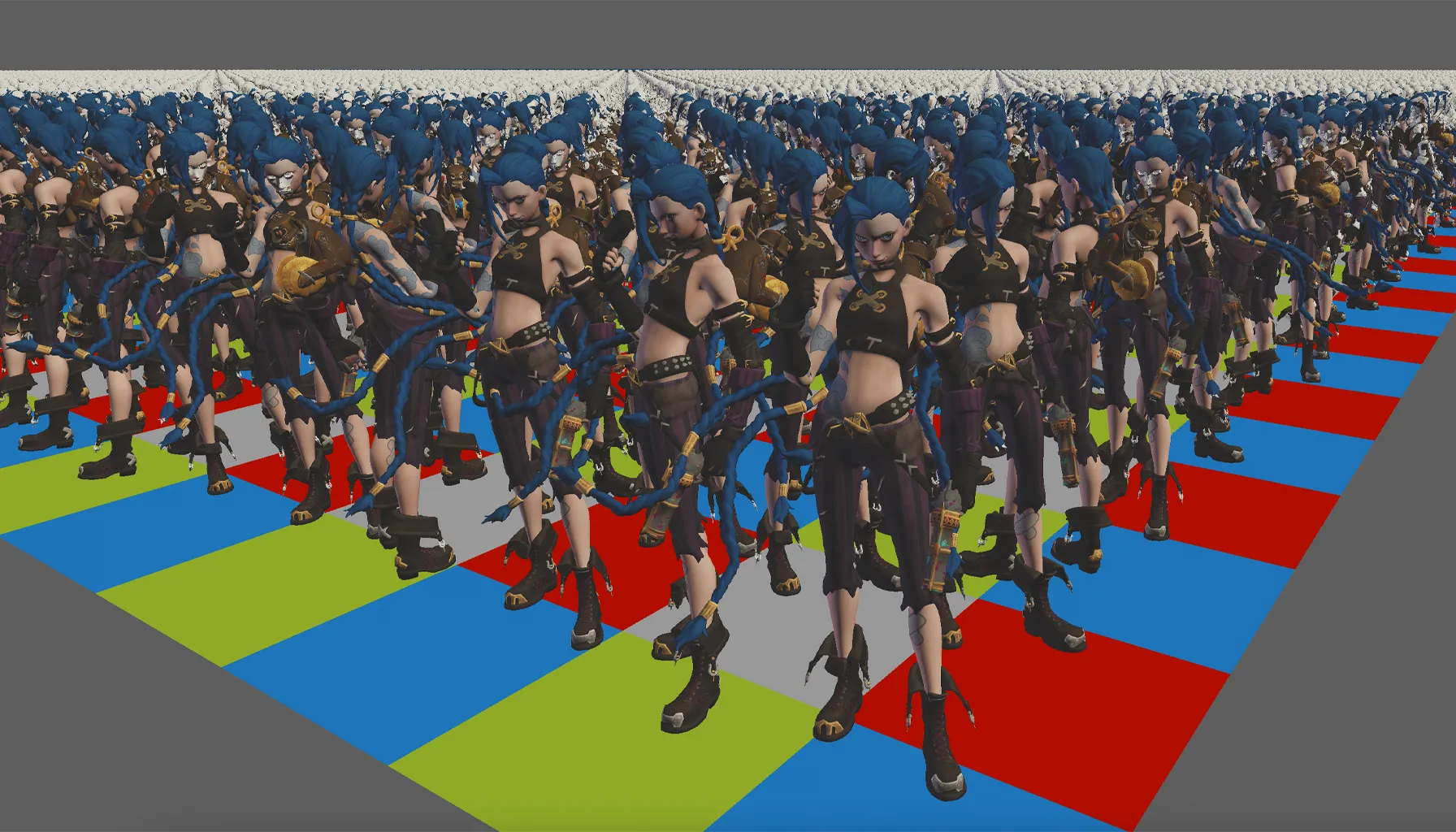
Unreal Engine 5’s Nanite Technology Comes to WebGPU
Unreal Engine 5's Nanite technology revolutionizes how detailed 3D models are rendered by allowing for unprecedented levels of detail without compromising performance. Now, Nanite is available on the web thanks to WebGPU.
This integration enables developers to create highly detailed and complex scenes directly in the browser, offering experiences that were previously only possible in high-end desktop applications.
Whether you're building intricate 3D games, virtual tours, or interactive visualizations, Nanite on WebGPU ensures smooth and realistic graphics that run efficiently across various devices.
Experience the Nanite WebGPU demo here

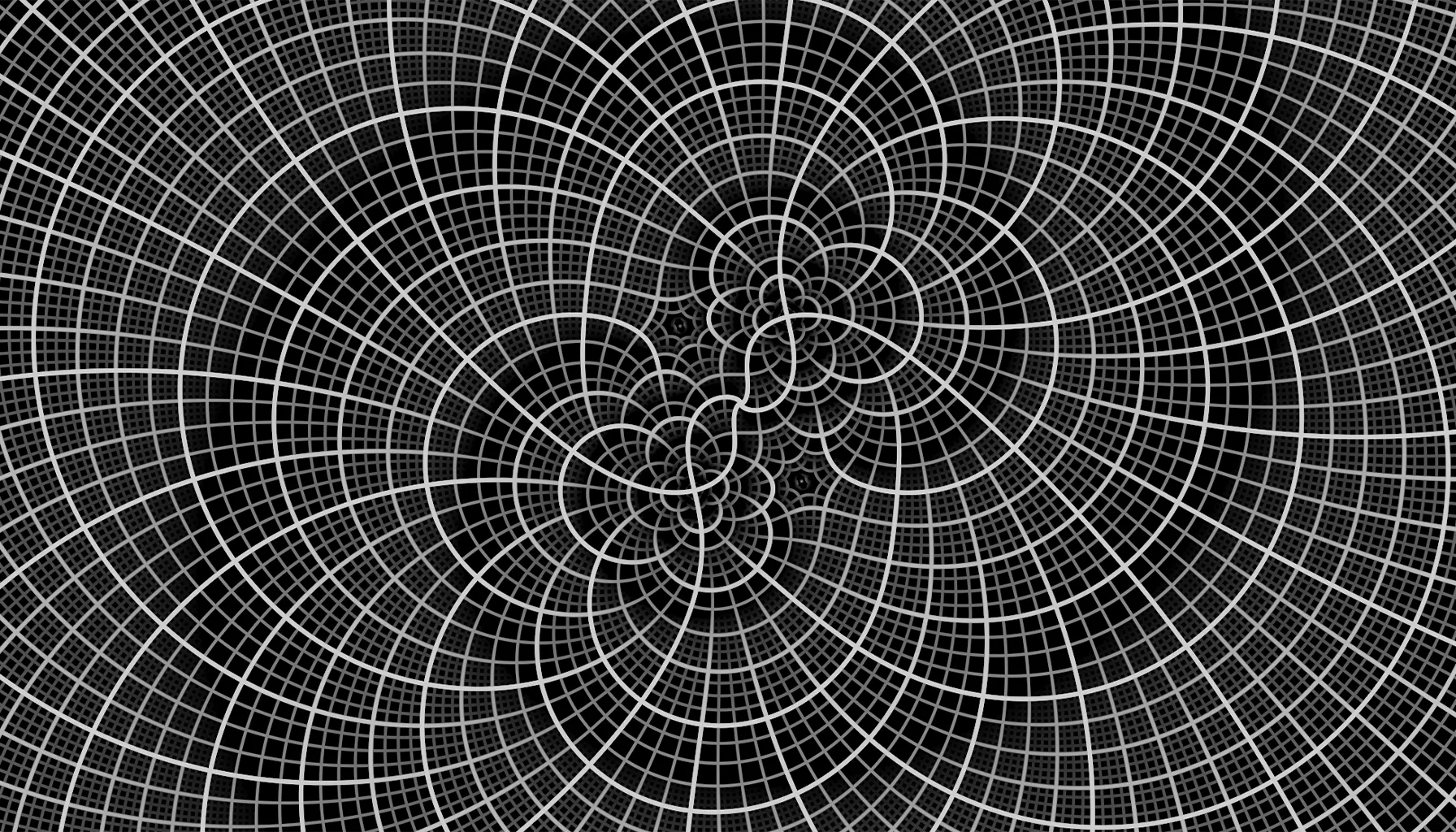
UseGPU.live Launches New Features with Vite Support and Escher Grid Visualizer
UseGPU.live is a platform dedicated to showcasing GPU-powered web applications and demos. Their latest release introduces support for Vite, a fast and modern web development tool, making it easier for developers to create and deploy WebGPU projects.
Additionally, they have added new examples, including a fully zoomable Escher grid visualizer. Inspired by the intricate and mind-bending artwork of M.C. Escher, the Escher grid creates repeating patterns that challenge perception and offer a visually captivating experience.
This visualizer not only demonstrates the capabilities of WebGPU in handling complex shaders and rendering tasks but also provides an engaging tool for artists and developers to explore creative patterns.
Try the Escher grid visualizer here

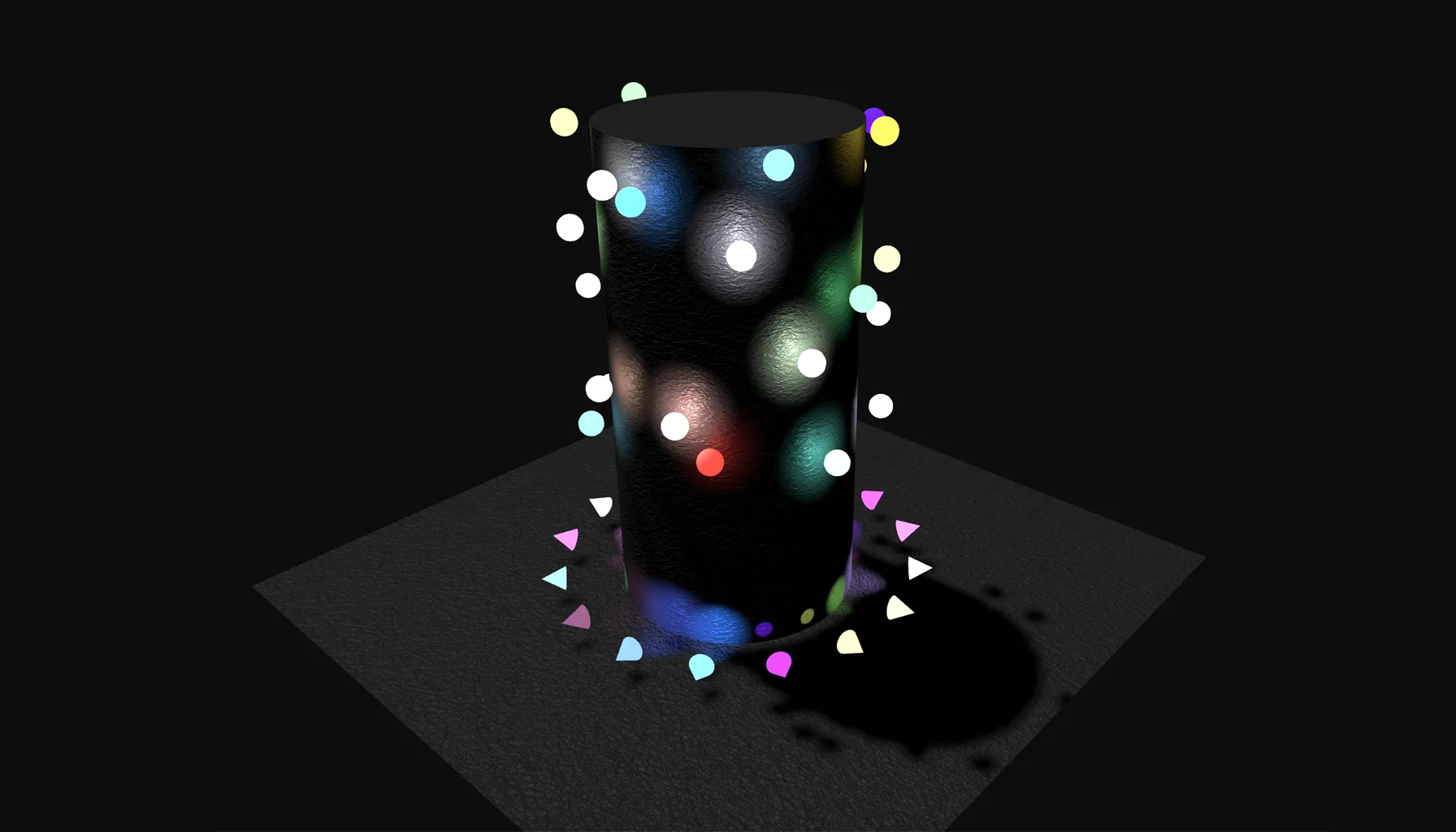
PlayCanvas Adds High Dynamic Range (HDR) Support with WebGPU
PlayCanvas, a popular web-based game engine, has enhanced its graphics capabilities by adding High Dynamic Range (HDR) support through WebGPU. HDR allows for a greater range of colors and brightness levels, resulting in more realistic and vibrant visuals.
This update enables developers to create games and interactive experiences with enhanced lighting and shading effects, bringing their creations closer to the visual quality found in high-end desktop applications.
For those interested in the technical details, PlayCanvas has also published an article discussing HDR support in Chrome, providing insights into how this feature leverages WebGPU to deliver superior graphics performance. For a comprehensive overview, check out WebGPU Experts' analysis of HDR support in Chrome.
Check out the HDR demo here

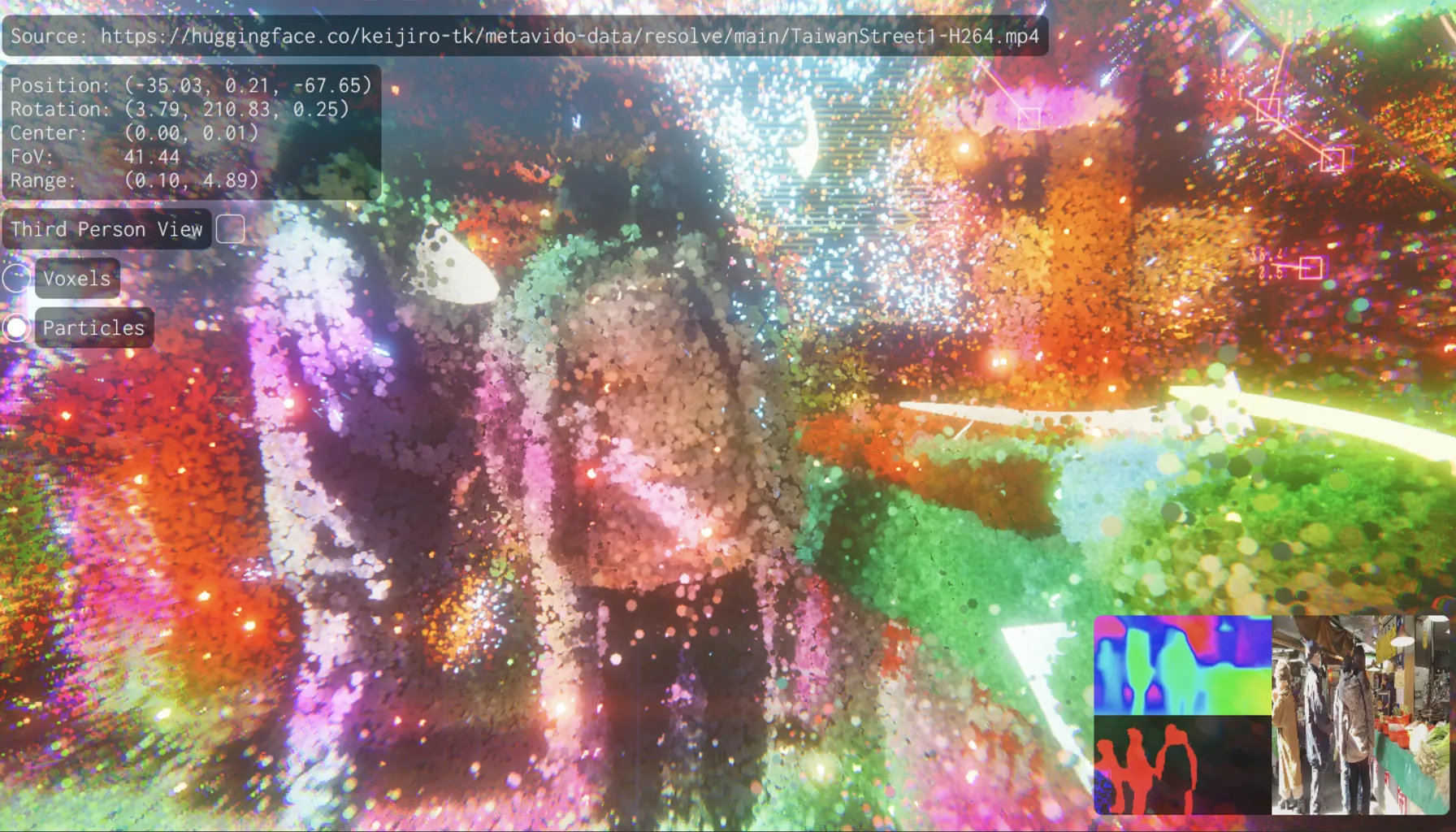
Unity Enhances WebGPU Support with MetavidoVFX Demo
Unity continues to improve its WebGPU support, showcasing its advancements with the stunning MetavidoVFX demo. Created by Keijiro Takahashi, MetavidoVFX is a sample project that visualizes video clips using Unity's VFX Graph, leveraging the power of WebGPU for real-time particle effects.
This demo plays back a video recorded with an iPhone 14 Pro Max, transforming it into a dynamic scene filled with responsive particle systems that react to the video content.
Such capabilities open up new possibilities for creating immersive web-based experiences, from interactive media installations to advanced visual effects in online games.
Experience the MetavidoVFX demo here

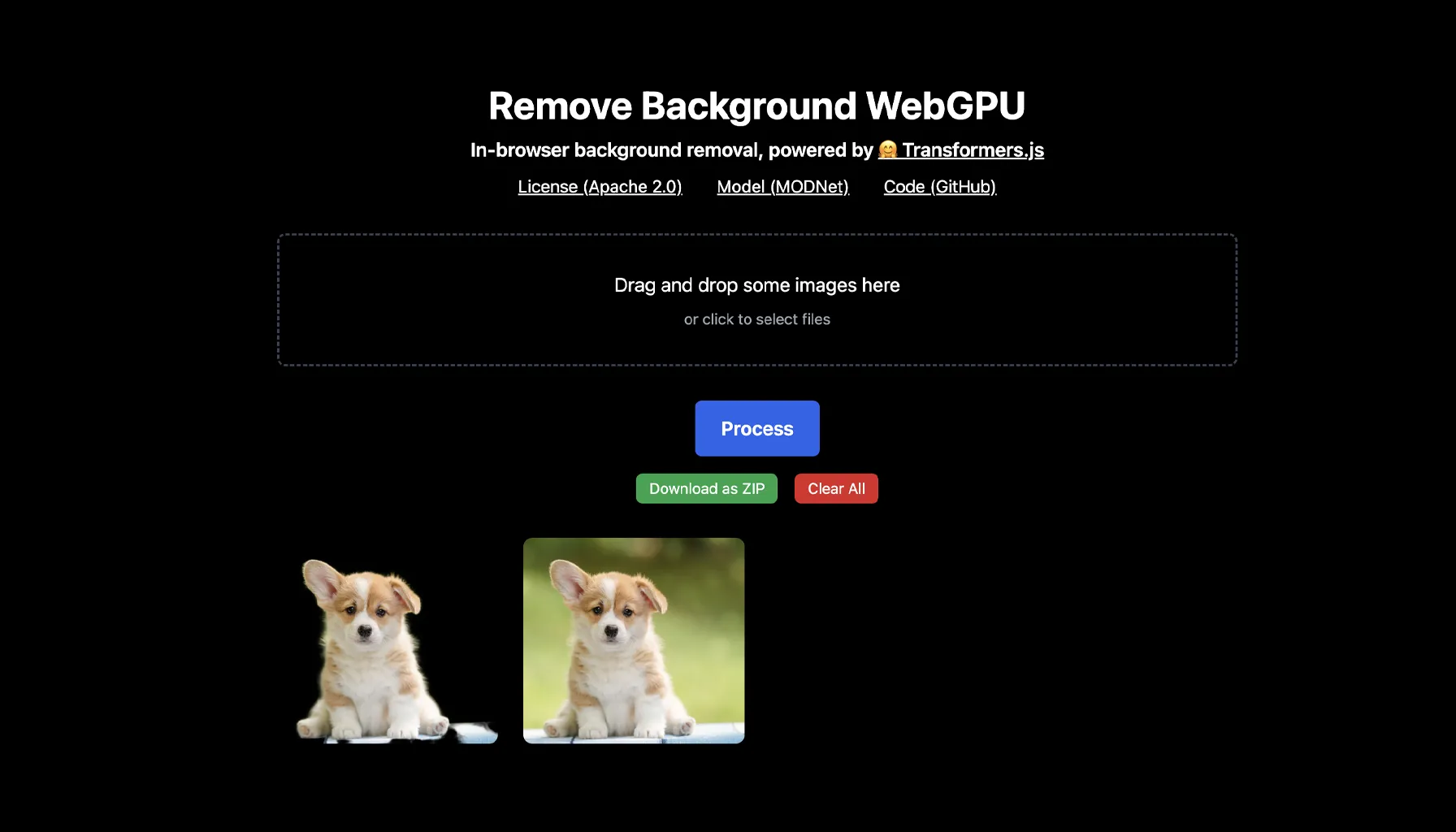
In-Browser Background Removal Powered by Transformers.js and WebGPU
Removing backgrounds from images and videos has become a common task for content creators and professionals alike. Now, thanks to WebGPU and Transformers.js, this process can be done directly in your browser with impressive speed and accuracy.
The new Remove Background tool leverages advanced machine learning models to distinguish foreground subjects from their backgrounds, all processed locally on your device. This ensures your data remains private and the processing is swift, without the need for server-side computations.
Whether you’re preparing images for presentations, creating marketing materials, or enhancing video calls, this tool offers a seamless and efficient solution.
Try the Remove Background tool here
Conclusion
September has introduced a host of exciting advancements and innovative applications leveraging WebGPU, from powerful AI models running locally in your browser to highly detailed 3D visualizations and enhanced graphics in web-based game engines.
These developments not only demonstrate the versatility and performance of WebGPU but also pave the way for more immersive and efficient web experiences.
As WebGPU continues to evolve, we can expect even more groundbreaking tools and applications that will empower developers and delight users alike.
Stay tuned for what October has in store for the WebGPU ecosystem!