2024年のデジタルマーケティング戦略に欠かせないクリエイティブWebサイト10選
2024年にマーケティング戦略で活躍するクリエイティブなWebサイトをご紹介。ユニークでクリエイティブなアイデア10選とWebGPUによる進化について解説いたします。
Last updated: January 27, 2024「タイパ」という言葉が流行しているのはご存知でしょうか。これはタイムパフォーマンスという言葉の略語で何事も効率や簡略化を目指す現在の社会を表しています。デジタル領域においても同様にユーザーが一つのコンテンツに長く滞在することは極めて稀で困難なものになってきています。
また、2024年において私たちはテレビやゲーム、スマートフォンなどさまざまなデジタル体験を経験しています。そんな中、人々を惹きつけるコンテンツとして標準的なウェブサイトではもはや不十分だということがわかってきています。
そこで、クリエイティブウェブサイトというコンセプトが登場し、企業やブランドと消費者の新たな関わり方が注目されています。
クリエイティブウェブサイトとは?
クリエイティブウェブサイトとは、従来のウェブデザインの枠を超え没入型の体験をユーザーに提供するインタラクティブなWebサイトです。3Dビジュアルやユニークなアニメーション、クリックやスクロールに対するインタラクションなどの要素を活用することでユーザーエクスペリエンスに注力したサイト構成となっています。
具体的なアプローチとしてはWebゲームでよく見られる効果音やBGM、マルチメディアコンポーネントなど、あらゆる要素を駆使してインタラクティブ性やエンゲージメントを向上させる工夫がされています。さらに、多くのクリエイティブウェブサイトでは3Dモデルが使われていて、没入型のWebサイトとなっています。
人々が知りたい情報を文字で伝えながらも、ダイナミックなアニメーションやスクロールによって次々と動き出すインタラクションでユーザーを魅了し、ウェブサイトに訪問するすべての人々に没入型の体験を提供します。
クリエイティブなウェブサイトによって重要視されているのはインタラクティブ性とストーリーテリングです。ストーリーテリングとは、ブランドの価値やビジョンをストーリ性を持たせたコンテンツによって表現するブランディング方法であり、海外の有名なブランドで重宝されています。単に情報を表示するだけでは伝わらないブランドの価値をわかりやすく、語りかけるような設計がされています。
デジタルコンテンツで溢れかえっている2024年において、ブランドの差別化を図ることがより一層重要かつ困難なものになっています。クリエイティブなウェブサイトはユーザーにユニークで記憶に残る体験を提供することで、この問題の解決策を提供します。

デジタルマーケティングにおけるクリエイティブウェブサイトのメリット
クリエイティブなウェブサイトの最大の利点は、ユーザーの定着率と滞在時間の長さです。
調査によると、ユーザーが通常のウェブサイトに滞在する時間は約30秒です。一方で、インタラクティブなウェブサイトは2倍から3倍の滞在時間を記録し、ユーザーにとって魅力的なウェブサイトであることがわかります。
エンゲージメント時間が伸びることによりブランドやサービスのメッセージやイメージをより具体的に伝えることができる可能性が高まります。強烈なインパクトと記憶に残る訴求ができるのです。
さらに斬新なアイデアやユニークな体験により拡散されやすくなります。
クリエイティブなウェブサイトはSNSを通じて世界中でシェアされており、その高い拡散力と口コミからより多くのリーチや認知度の拡大が見込めます。
クリエイティブなウェブサイトではリアルな3Dモデルが使われることも多くあります。3Dモデルを活用することで、ブランドやサービスの特徴や詳細をより分かりやすく伝えることができます。
例えば、製品の形や特徴をあらゆる角度から確認し、情報を取り入れることができます。クリエイティブなウェブサイトはただ単に「面白い」という体験を提供するのではなく、より効果的に、分かりやすく自社のサービスや製品を理解してもらうために役立ちます。
その結果、サービスを購入するときや、企業へお問い合わせをする際の満足度や理解度が向上しブランド価値の向上にも繋がるのです。

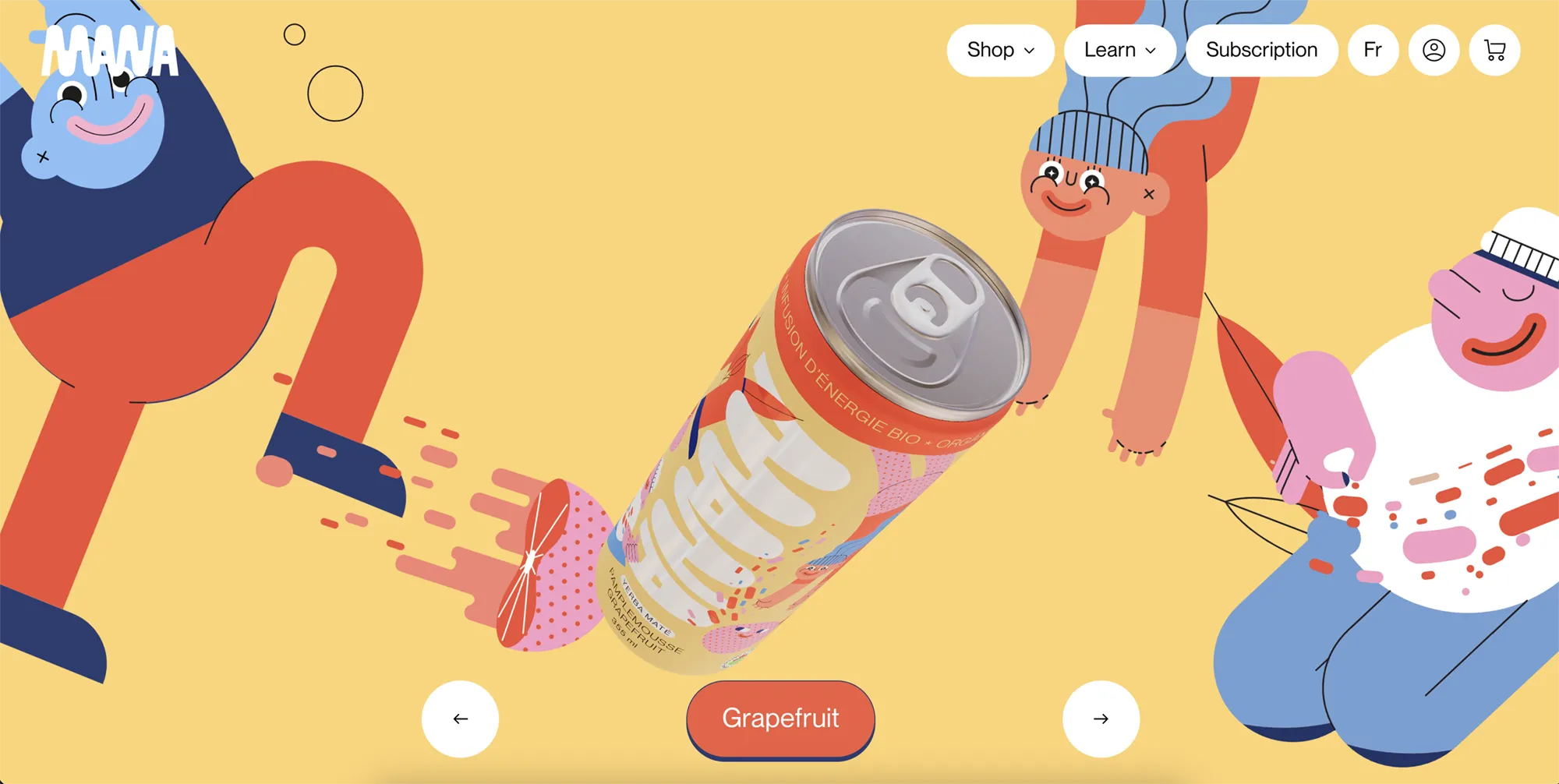
3Dモデルを使った商品紹介と楽しいアニメーションを活用した例。 the website of Mana
ここまでクリエイティブウェブサイトの特徴やメリットについてご紹介してきました。ここからはユニークで斬新なアイデアと緻密に計算されたユーザーシナリオが実装されている革新的なウェブサイト10選をご紹介します。
各サイトはエンゲージメントを向上させる工夫やストーリーテリング、没入感など独自の視点で選ばれています。ユニークなアイデアとクリエイティブウェブサイトの可能性を感じていただき、ご参考になれば幸いです。

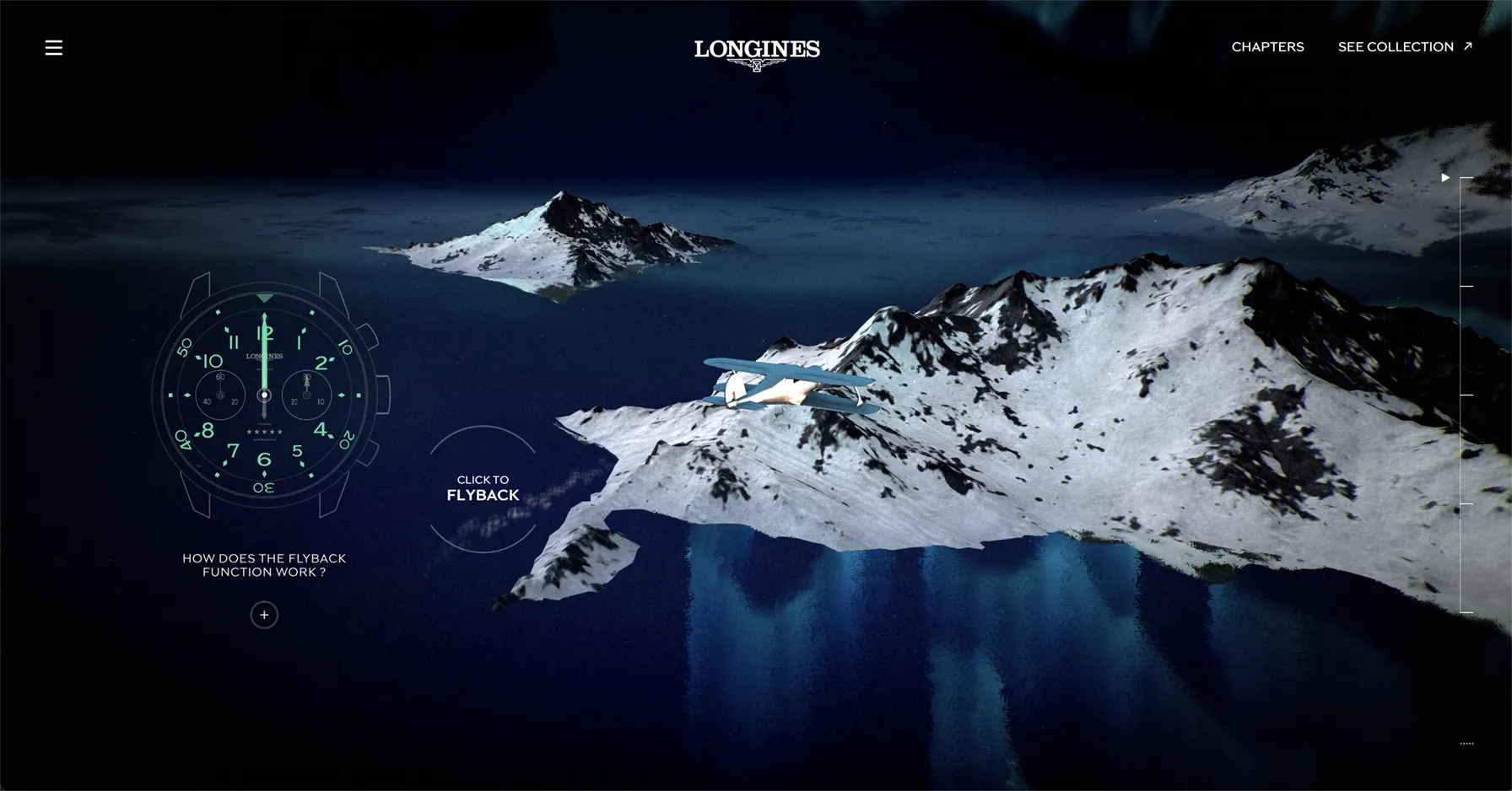
1. Longines Spirit Flyback
Longines Spirit Flybackはスイスの高級腕時計ブランドです。インタラクティブなウェブサイトはハイエンドなブランドやサービスに多く使われています。強烈なインパクトと力強いブランドのメッセージを伝えるために没入型のウェブサイトを採用するブランドが増えている印象です。
雄大なBGMがユーザーを一気に引き込み、ブランドの世界へと誘います。3Dのビジュアルとアニメーションはブランドの歴史や伝統を表現するために用いられています。驚くほど綺麗な映像美と緻密に計算されたアニメーションはユーザーが思わず見入ってしまう、そんな体験を提供しています。特に、インタラクティブ性と文字による情報のバランスが絶妙でうまくデザインされていますね。
また、これだけインタラクティブなウェブサイトでありながら、スクロールするだけのシンプルな操作感はUXを考慮して作られたWebサイトだということがわかります。より深く、分かりやすく、情報を伝える工夫がなされています。

2. Hadaka
昨今、テレビCMや広告にキャラクターが多く使用されていることにお気づきでしょうか。キャラクターを使うことで、子供から大人までを対象とする、分かりやすいストーリーの伝え方を実現し、楽しくワクワクする印象を与えることができます。
Hadakaはキャラクターデザインを得意とする日本のデザインスタジオです。このWebサイトに登場する個性豊かなキャラクターもHadakaによって生み出されました。
Hadakaのウェブサイトは2D画像と3Dモデルをバランスよく組み合わせることによって3Dの動きを表現しています。一つのページで三つの異なる世界観を表現し、ユニークなブランドイメージとHadakaの個性を最大限発揮するデザインが採用されています。

3. Coastal World
より没入型のWebサイトのアイデアを探しているのなら、Coastal Worldがとても参考になります。
Coastal Worldはアメリカの銀行、Coastal Community Bankが運営する3Dウェブサイトです。Coastal Community Bankはフィンテックやネオバンクの領域でも活躍しています。銀行という、少し難しく、堅苦しい印象の業界ですが、そのWebサイトはとても近未来的で、ユーザーをワクワクさせてくれます。近寄りがたく、難しい情報を分かりやすく伝えるために3Dの空間と3Dのキャラクター、そしてゲームのような仕組みが採用されています。これにより、これまではあまり興味を示さなかった人が興味を示すようになったり、子供や若い年代の人たちのにも自社の活動を紹介することができます。
Coastal Worldは、クリエティブウェブサイトがいかに、自由で可能性が無限大であるかを示してくれています。例え、難しい内容の事業やサービスでも伝え方を工夫することで消費者に届けることができるのです。

4. Dookey Dash
Dooky DashはWeb3業界で代表的なYuga Labs社とWeb3コミュニティであるBored Ape Yacht Clubが制作したWebゲームです。ゲーム自体はコミュニティのために制作されたものなので体験することはできませんが、Webゲームを活用することで、ユーザーのエンゲージメントがいかに向上するのかを教えてくれます。
このサイトは障害物を避けながらその最高スコアを目指すというシンプルで分かりやすいゲームです。しかしながら、上達するのは容易ではなく、ランキングを表示することで多くのコミュニティメンバーが参加しました。このゲーム性を活用した工夫は、ウェブサイトを訪問するものや視聴するものではなく「参加」するものへと変える大きな可能性を示してくれています。
実際に、このゲームは大きな反響と話題を作り出し、世界中の何千人ものプレイヤーが参加しました。自社のウェブサイトを多くのユーザーを巻き込む楽しい体験にすることでその認知度とブランド力を向上させたとても参考になる活用方法です。

5. Sculpting Harmony
Sculpting Harmonyはロサンゼルスにあるウォルトディズニーコンサートホールのデザインを紹介するデジタル博物館です。世界の芸術文化遺産の展示や保存に取り組む芸術団体であるゲッティによって制作されたデジタル博物館はドキュメンタリーなコンテンツで来場者に語りかけます。
ビデオがうまく活用されていますが、一般的な動画を埋め込むスタイルのウェブサイトとは違い、ユーザーのスクロールによって自動的に再生と中断が行われています。これにより、ユーザーの没入感が途切れることなく一貫して、ブランドの世界に引き込むことができます。さらにそれぞれのコンテンツに対するトランジションがとても壮大で気持ちの良いUXが特徴的です。
建築を担当したフランク・ゲーリーへのインタビューはユーザーが長く滞在するのに十分な素晴らしいコンテンツであり、BGMとマッチしたデザインが体験をより高品質なものへと変化させます。

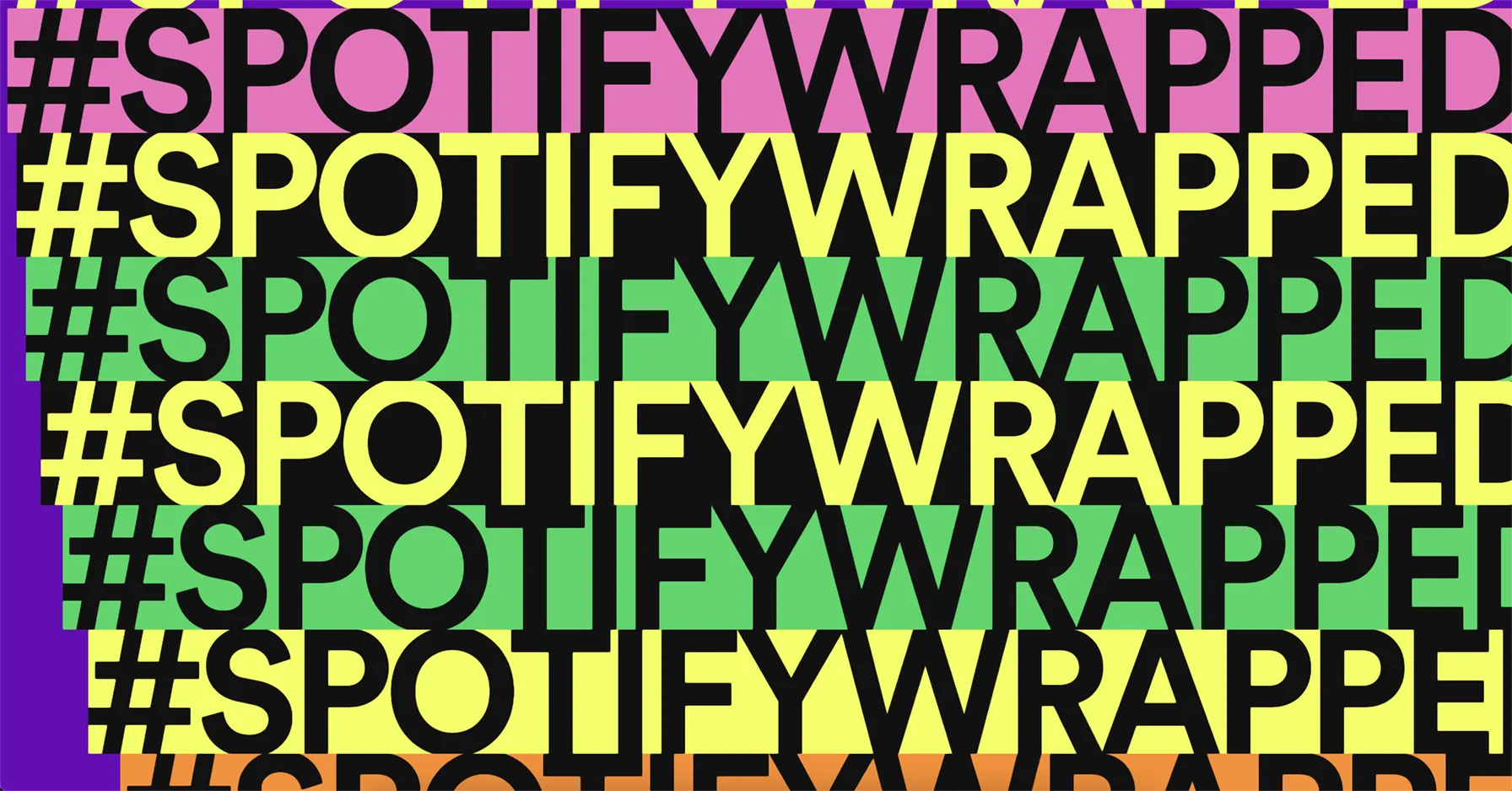
6. Spotify Wrapped
Spotify WrappedはSpotifyが毎年12月ごろに行なっているバイラルマーケティング活動です。毎年ユニークなウェブサイトにユーザーの一年間の活動や、その一年で活躍したアーティストを特集することで大きな話題を作っています。
ユーザーから収集したデータに基づいたコンテンツと、パーソナライズされた体験によりユーザーの当事者意識を刺激しSNSへのシェアの行動を促します。
クリエイティブなウェブサイトをバイラルマーケティングへと活用した代表的な例であり、多くの企業にとって参考になるキャンペーンです。

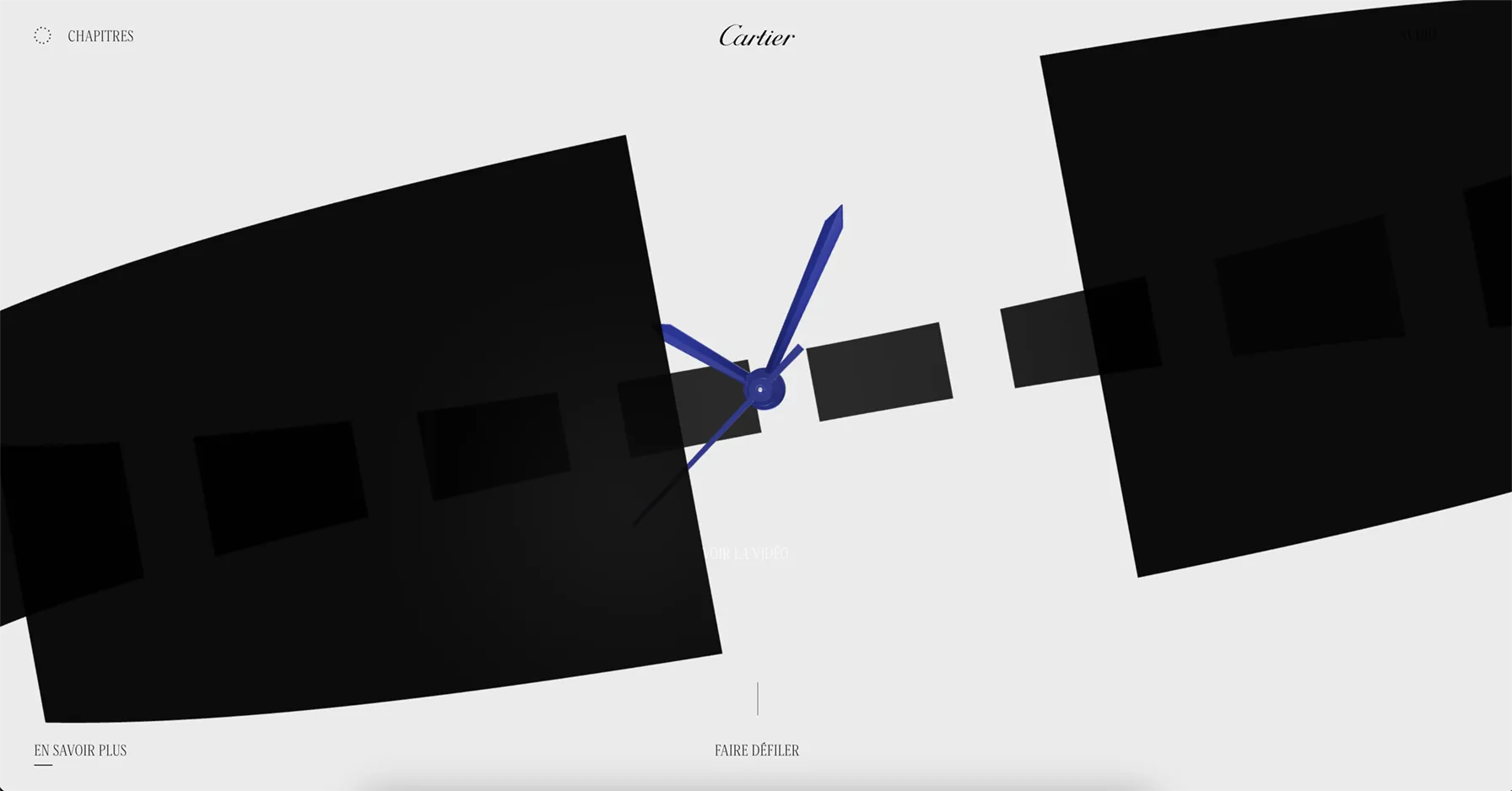
7. Cartier in Times
Cartierのブランドサイトに採用されているこのウェブサイトはシンプルでありながら高級感と雄大さを感じさせてくれます。まるで時間がゆっくりと流れているかのような動きとCanrtierのブランドが作り出す上品さがサイト訪問者に瞬時に伝わります。
最小限のデザインでありながらアニメーションと色の構成によって表現するCartierのブランド価値が、消費者の興味を引きつけます。

8. Gucci Beauty Wishes
Gucciはとても積極的にインタラクティブなウェブサイトを活用しているブランドの一つです。ウェブサイトに力を入れることで、世界中のブランドのファンがGucciのブランド力の高さを再認識することができます。
Gucci Beauty WishesはECサイトを特別なものにし、オンラインショッピングの概念を覆します。美しい3Dの庭園の世界に咲く花から紹介される商品はGucciのブランドが作り出す高級感を演出します。
またインタラクティブな仕掛けもたくさん仕掛けられていて、たとえ商品を購入しなくても、クリックやスクロールをしながらウェブサイトの全てを確認したくなるような工夫が施されています。

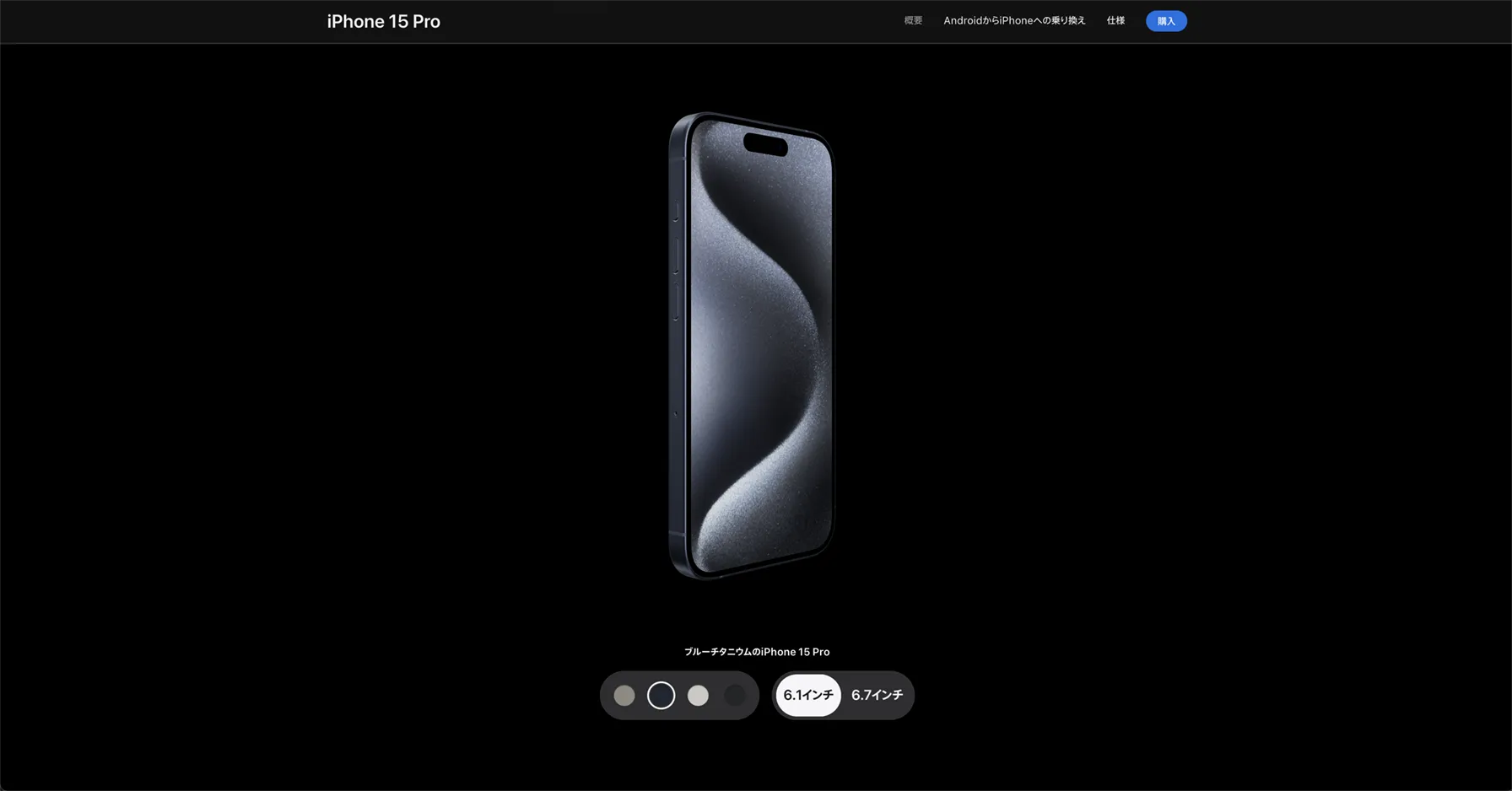
9. Apple iphone 15 Pro page
強烈なブランディングとマーケティングが特徴なAppleもクリエイティブなWebサイトに力を入れています。。iPhone 15 Proではクリエイティブなだけでなく、製品の情報をより詳しく分かりやすく伝えるために3Dウェブサイトが使われています。
クオリティの高い3Dモデルを使用することで、消費者はデバイスを360°確認することができそのスタイリッシュなデザインとカラーバリュエーションによる見た目の変化を店舗に行くことなく確認することができます。オンラインショッピングが主流である現代において、購入する前に実物の詳細を確認できることはとてもプラスで、買った後に「イメージと違った」などの摩擦を減らすことができます。このように画像ではなく3Dモデルを用いることでユーザーの興味と商品への深い理解を作り出し、ブランドのマーケティング活動に貢献します。
オンラインショッピングが主流である現代において、購入する前に実物の詳細を確認できることはとてもプラスで、買った後に「イメージと違った」などの摩擦を減らすことができます。このように画像ではなく3Dモデルを用いることでユーザーの興味と商品への深い理解を作り出し、ブランドのマーケティング活動に貢献します。さらにこのウェブサイトはテキストとビジュアルのバランスも絶妙であり、ところどころにアニメーションを加えることによってダイナミックな体験と落ち着きのある体験を両立させています。
さらにこのウェブサイトはテキストとビジュアルのバランスも絶妙であり、ところどころにアニメーションを加えることによってダイナミックな体験と落ち着きのある体験を両立させています。

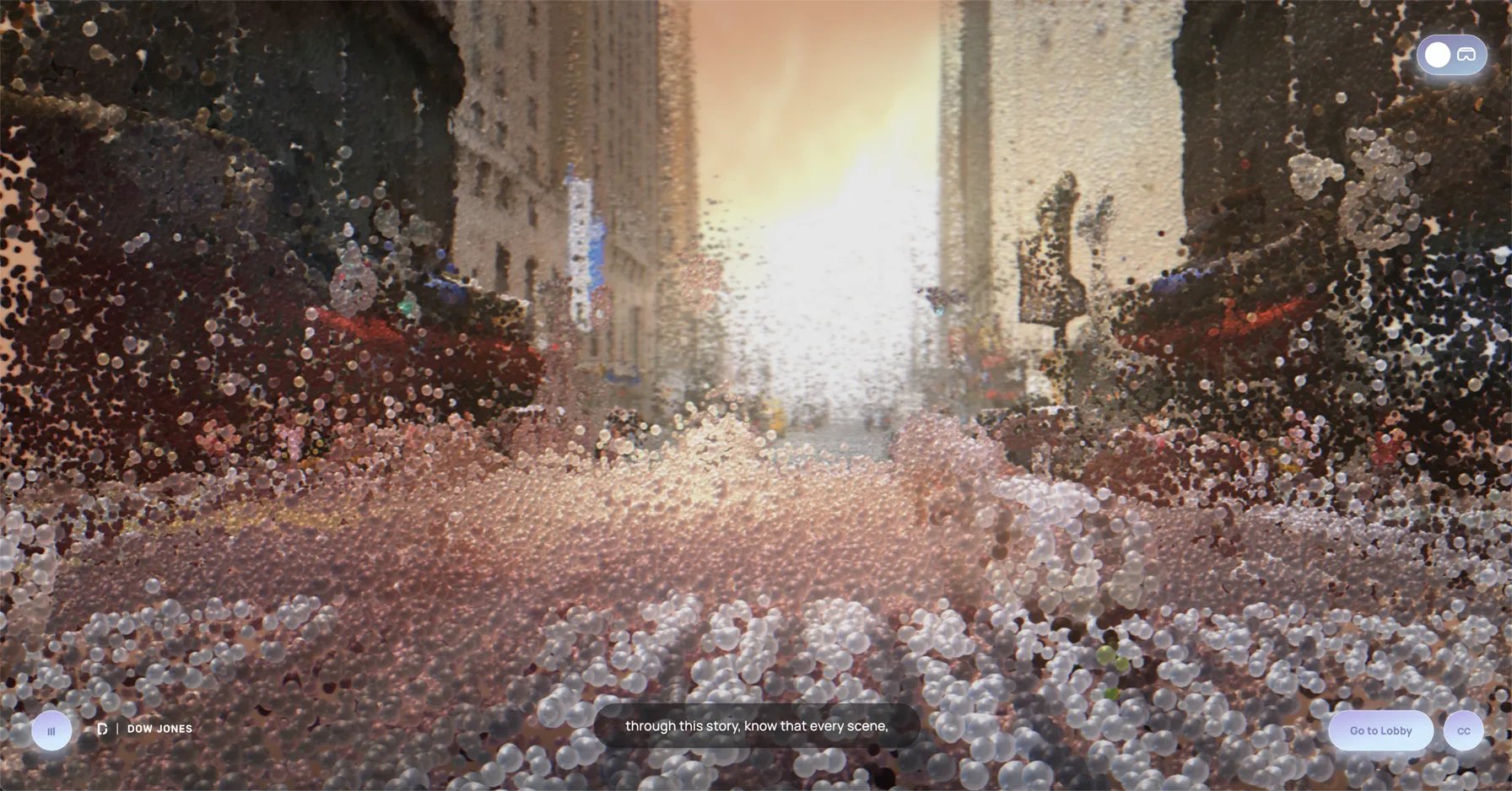
10. Sustainable Horizons
Dow Jonesのために作られたこのウェブサイトは大量のパーティクル(粒子)を使ったインパクトのあるサイトです。
ナレーターがストーリーを語っていることでユーザーを引き込むこともそうですが、それだけではなく、ユーザーが話を聞いている間に「飽きる」ことのないようにインタラクティブな体験が用意されています。映像が進みながら、話の内容に関わるイメージが出現したり、マウスの動きに連動してパーティクルが動くなどユーザーが長く滞在する工夫がいくつも採用されています。
さらに、VRへの対応もしており、ヘッドセットデバイスによる完全なる没入体験を提供していることも注目です。
これからのクリエイティブウェブサイト
現在のトレンドや将来に目を向けると、クリエイティブウェブサイトを活用したマーケティング活動はより活発になっていくことが予想されます。なぜなら、これからのウェブサイトはその概念を超え、ゲーム性を持っていたり、リアルで行うマーケティングキャンペーンとも深く関わっていくことになるからです。
テクノロジーの進化とユーザーの期待が高まっていることに基づいて、ユーザーエクスペリエンスやインタラクティブ性によりフォーカスしていくことが必要になります。ユーザーのエンゲージメントと消費者との継続的な関係構築のために、クリエイティブなウェブサイトは単なるトレンドから必要不可欠なコンテンツとなるでしょう。
WebGLの限界
クリエイティブなウェブサイトは主にWebGLを活用して制作されてきました。WebGL(Web Graphics Library)はさまざまなデバイスやプラットフォームで3Dレンダリングを可能にするWebサイトのための技術です。これまでクリエイティブウェブサイトが発展したのはWebGLのおかげと言っても大袈裟ではありません。
しかしながら、WebGLは10年以上前に開発されたものであり、処理能力とレンダリングできるグラフィックス、使用できる3Dモデルのクオリティと数に制限があります。
これにより、ウェブサイトとして活用できるユニークなアイデアやインタラクティブな仕組みが制限されることもよくあることです。
WebGPUの登場
WebGLのパフォーマンスに限界があることを背景にWebGPUという新しい技術が登場しました。
WebGPUとはWeb上で最新の3Dグラフィックスと計算機能を可能にする画期的な技術です。最新のGPU(Graphics Processing Unit)を各デバイスで最大限活用できるように設計されており、WebGLでは表現できなかったより高度で洗練されたグラフィックスを活用することができます。これにより、WebGPUはこれまでよりもさらにクリエイティブでクオリティの高いビジュアルをウェブサイトに採用することを可能にします。
よりリアルなデザインと複雑なアニメーション、そしてゲームやWebXRといった没入型の体験をウェブサイトに活用することも可能です。
ブランドや自社のサービスを表現し、さまざまな方法でユーザーに届けることができるインタラクティブウェブサイトは今後のマーケティング戦略において重要な役割を果たし、WebGPUに対応できるかどうかが、革新的なアイデアを実現する重要な要素となるでしょう。
WebGPUを活用することによって、新しくて記憶に残るデジタル体験を生み出すことが可能なのです。

最後に
新しいテクノロジーの登場により、ウェブサイトの価値は今後も高まっていくことが考えられます。
特にWebGPUを活用することにより、ユーザーのエンゲージメントを向上し、ブランドの認知度と満足度に貢献します。
よって、今後のデジタルマーケティング活動において、クリエイティブなWebサイトが大きな役割を担いますす。没入型であり、ユーザーを引き込むダイナミックな仕組みが組み込まれた新しいWebサイトが企業と消費者の両者にとってプラスな働きをしてくれるでしょう。
これまでのWebサイトを超えたさらなる体験や表現を使ったクリエイティブウェブサイトの制作をお考えの場合はぜひ一度Utsuboにご相談ください。
受賞歴のある経験豊富な専門家がお手伝いします。
Utsuboのサービスの詳細やこれまでの実績、ポートフォリオについて知りたい場合はお気軽にお問い合わせください!