WebGPU最新ニュース:2024年6月
2024年6月に入りWebGPUに取り組むコミュニティはさらなる成長を遂げています。本記事ではWebGPUの最新の事例や動向、注目のアップデートやプロジェクトなどウェブ開発者にとっておさえておきたいポイントをまとめました。
Last updated: June 7th, 2024
React NativeがWebGPUに対応
React NativeがWebGPUに対応するアップデートを発表しました。WebGPUに対応することでモバイルアプリケーションにおけるグラフィックの向上が期待されます。特に開発者が注目すべき点はWebGPUにより最新のGPUを活用することでモバイルデバイス上で直接レンダリングとコンピューティングを行うことができる点です。より没入感とビジュアルを擁したモバイル体験を開発することができます。
詳しくはコチラをご覧ください

Gemini Nano in Chrome
軽量化マルチモーダル大規模言語モデルであるGemini NanoはまもなくChromeに搭載されることがわかりました。Google I/O 2024ではWebGPUが搭載されることでウェブアプリケーションのパフォーマンスが大幅に向上し、高度なグラフィックスや計算の高速化や効率化を可能とすることが発表されました。
Googleの発表に関してはコチラ

Food For Fish: A Visual Delight
Food For Fishはこだわったビジュアルとユニークなゲーム性を兼ね備えたウェブゲームです。このゲームはWebGPUを活用することでハイクオリティな世界観を作り出し、プレイヤーをゲームの世界に引き込むことに成功しています。
今すぐプレイ

Shoggoth.ai: Local Text-to-Image Generation
Shoggoth.aiはWebGPUを活用することでローカル上で直接テキストから画像を生成することができるAIです。この画像生成AIはローカルコンピューティング機能の進歩を示すものであり、その進化にはWebGPUが大きく関わっていることがわかります。今後はクラウドベースのサービスに依存することなく、画像生成や大規模言語モデルなどのAIを活用できることが期待されます。
今すぐShoggoth.aiを体験

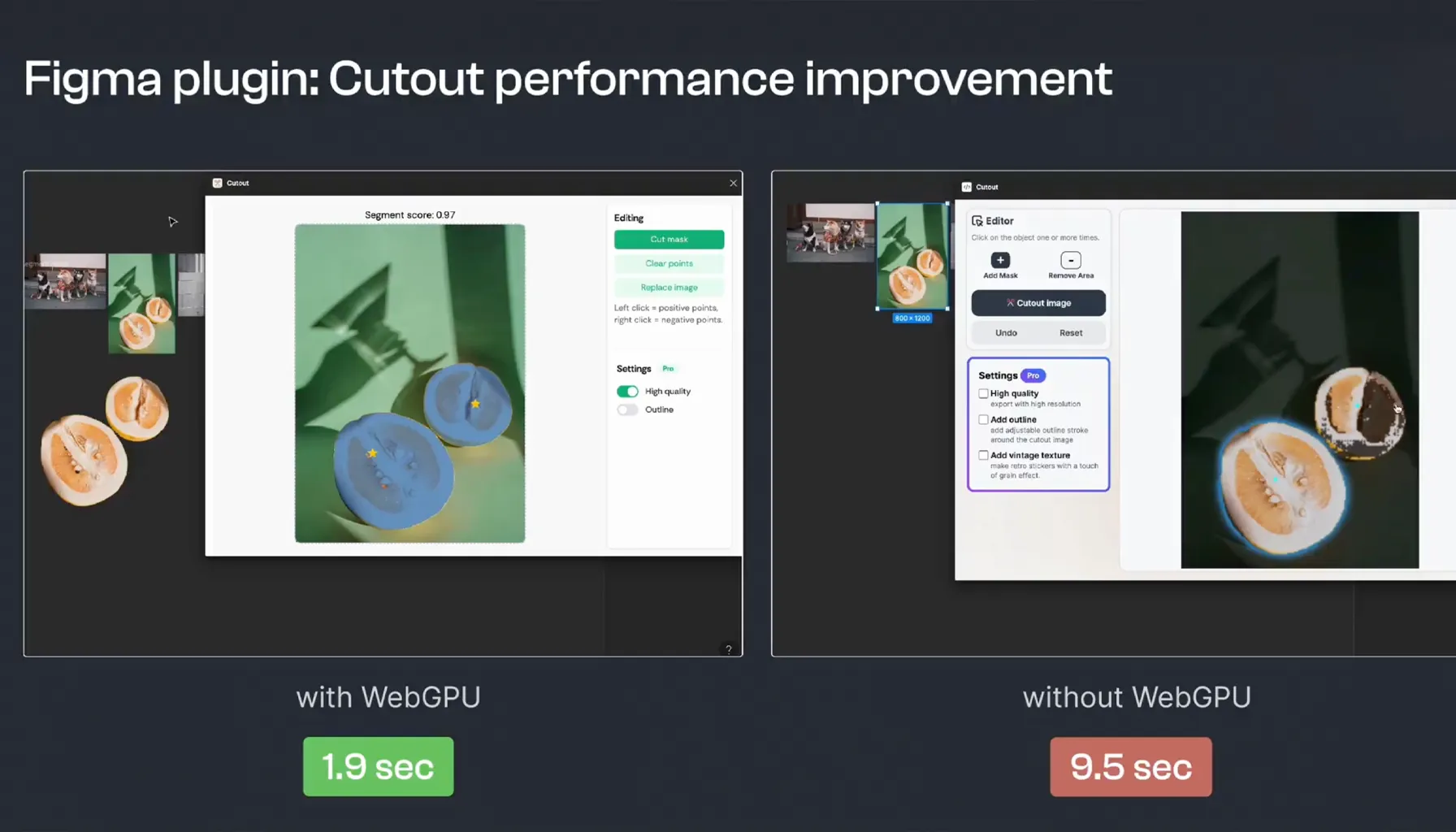
Figma プラグイン: Cutout with WebGPU
FigmaのプラグインであるCutoutがWebGPUに対応したことが発表されました。Cutoutは画像から背景を除去したり、切り離したりするときに使用されます。WebGPUに対応しているtransformer.jsを活用することでWebGL版に比べて5倍の高速化を可能にしました。Webアプリケーションにおいて、高速化や効率化はユーザーエクスペリエンスの向上に直接的に貢献します。
詳しくはコチラ

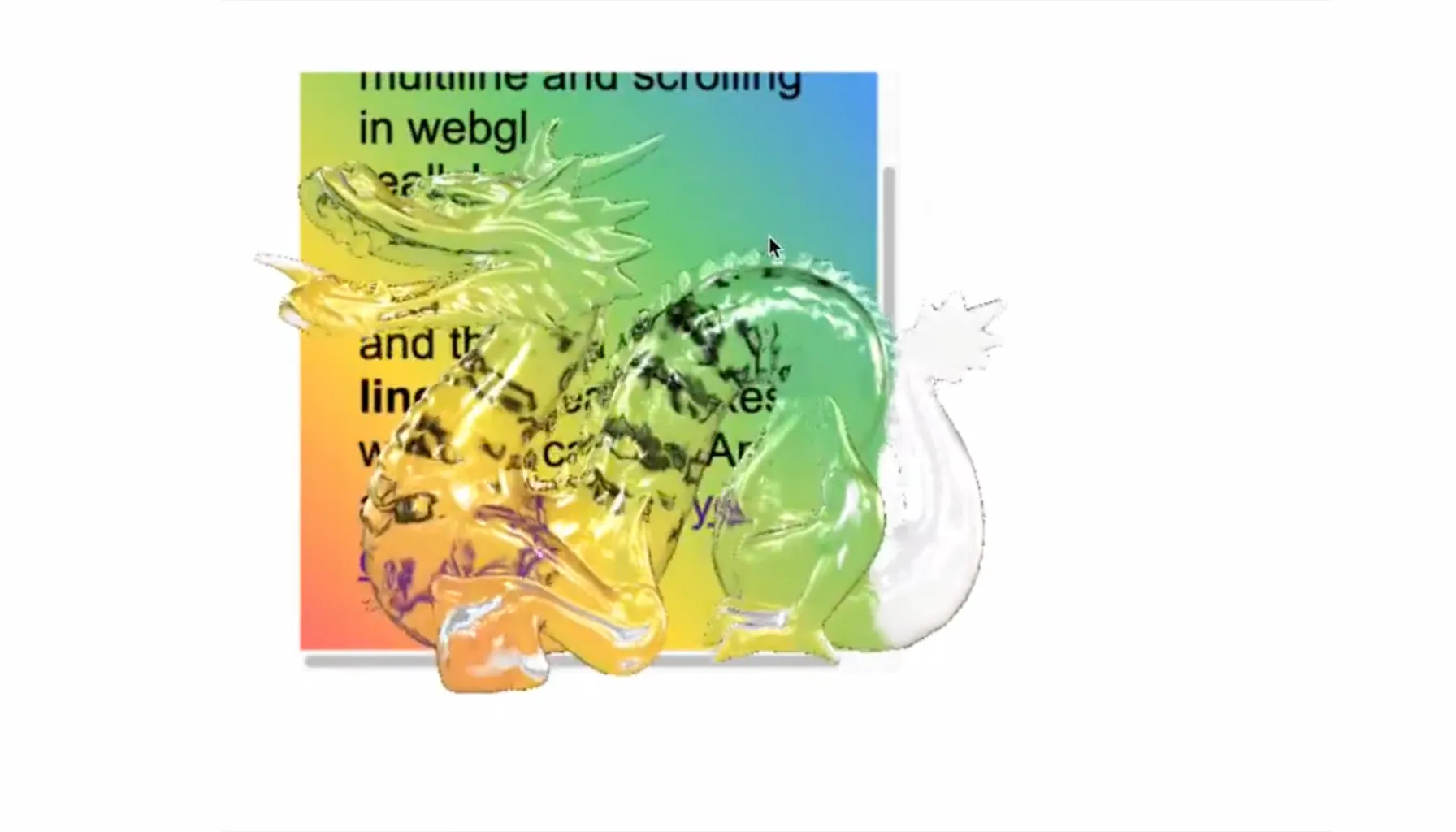
HTML Canvas
HTML要素を使用することができるHTML Canvasの新機能が近々リリースされることがわかりました。このような画期的な機能はこれまで以上にダイナミックでインタラクティブなウェブグラフィックを生み出すことでしょう。Three.jsのデモでは光の反射や屈折を見事に表現したガラス製のドラゴンのHTMLテクスチャがライブで表示されています。
デモの映像はコチラ

Plasticity: CAD for Artists
PlasticityはクリエイターのためのCAD(コンピュータ支援設計)ツールです。PlasticityはNURBS(滑らかな曲線を表現するための数学的モデル)とデザインソフトウェアの機能を組み合わせた革新的なCADツールとなっています。製造業の製品デザインだけでなく、ビデオゲーム業界や他の業界でも幅広く活用されています。今回新しくPlasticityはThree.jsがWebGPUに対応するために活躍しているクリエイティブスタジオであるUtsuboのスポンサーとなりました。Three.jsとはウェブ上で3Dグラフィックスを実現するために使われる人気のJavaScriptのライブラリの一種です。Three.jsがWebGPUに対応することでウェブでのパフォーマンスが劇的に向上し、ネイティブアプリケーションのような体験をウェブ上で開発することができます。
PlasticityとUtsuboの最新情報はコチラ

Kontrastruktura: WebGPUアート
Kontrastrukturaはnekropunkによって一つ一つがコーディングによって作られたWebGPUアートコレクションです。このコレクションはビットコイン上にリンクされ、未来や異世界の建築物を想起させるようなSF世界を表現しています。より複雑な構造を表現しており、クリエイターやデザイナー、アーティストのアイデアを広げることのできるWebGPUの可能性を示してくれています。
今すぐコレクションをチェック
まとめ
WebGPUをテーマにした開発コミュニティは2024年6月にかけても継続的に活発化しています。
ウェブベースの開発やグラフィックスに対する注目度も日に日に増しており、開発者やクリエイターの中でも今後の進展を楽しみに待つ方も多いのではないでしょうか。
Utsuboでは、WebGPUによる技術革新をスムーズに行い、持続可能なエコシステムを創出することを目指しています。WebGPUについてご相談がある場合はぜひ一度Utsuboへご連絡ください。最前線で活躍する専門家がお手伝いします。